この記事ではWordpressのテーマを『SWELL』をインストールする、もしくは他のテーマから変更する手順について、初めての方にもわかりやすいよう、テーマの購入からWordpressへのインストールまで順を追って解説していきます。
他のテーマから『SWELL』へ移行を検討している方やこれから変更したいけど手順で悩んでいる方にもお役に立てる内容になっていますので、ぜひ参考にしてみてください。
事前準備
まず他のテーマから変更する場合は、事前に前に必ず元のテーマのバックアップをとっておいてください。
私は『BackWPup』というプラグインをつかってバックアップを行っています。
SWELLがはじめて利用するテーマの場合は早速購入をしていきましょう!
SWELLの購入
それでは早速解説していきます。
まずはSWELLを購入していきます。
下のボタンからSWELL購入ページへ進めます。
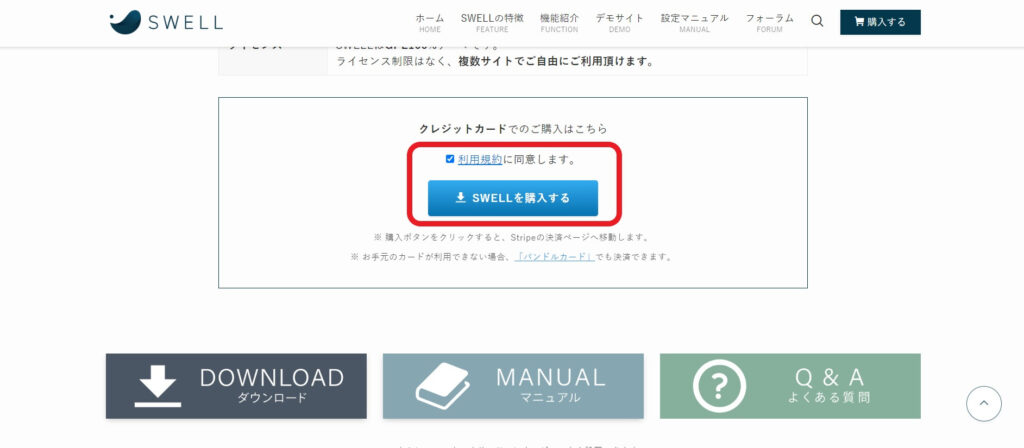
購入ページの画面が表示されたら下にスクロールすると『SWELLを購入する』ボタンがあります。

「利用規約に同意します」にチェックを入れて『SWELLを購入する』ボタンをクリックします。

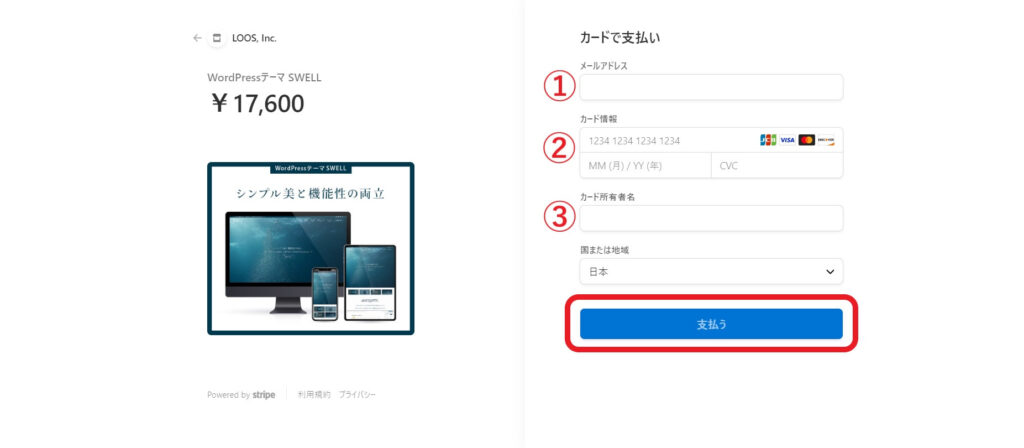
支払い画面が表示されたら ①「メールアドレス」、②「カード番号」、③「カード所有者名」を入力して『支払う』ボタンをクリックします。

「購入完了ページ」が表示されれば無事購入完了です!

SWELLの会員登録
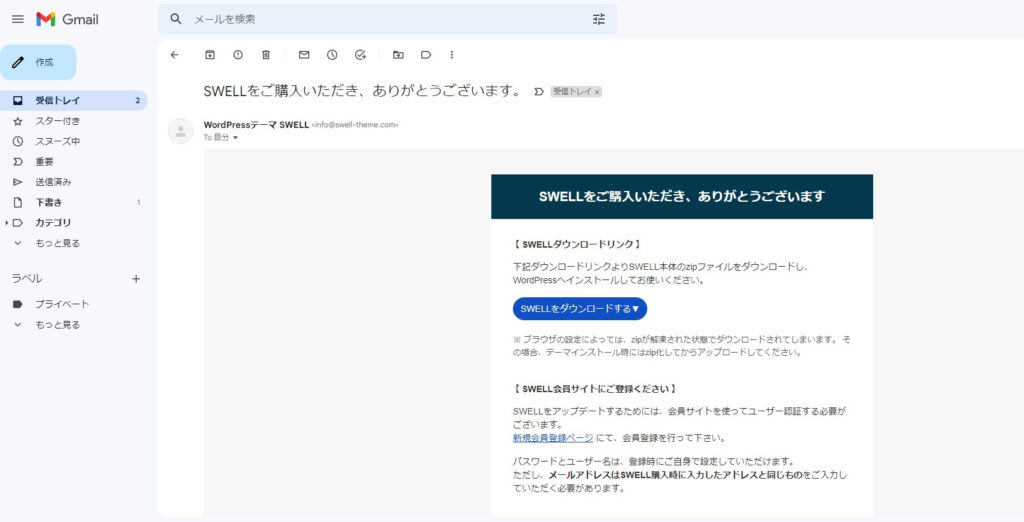
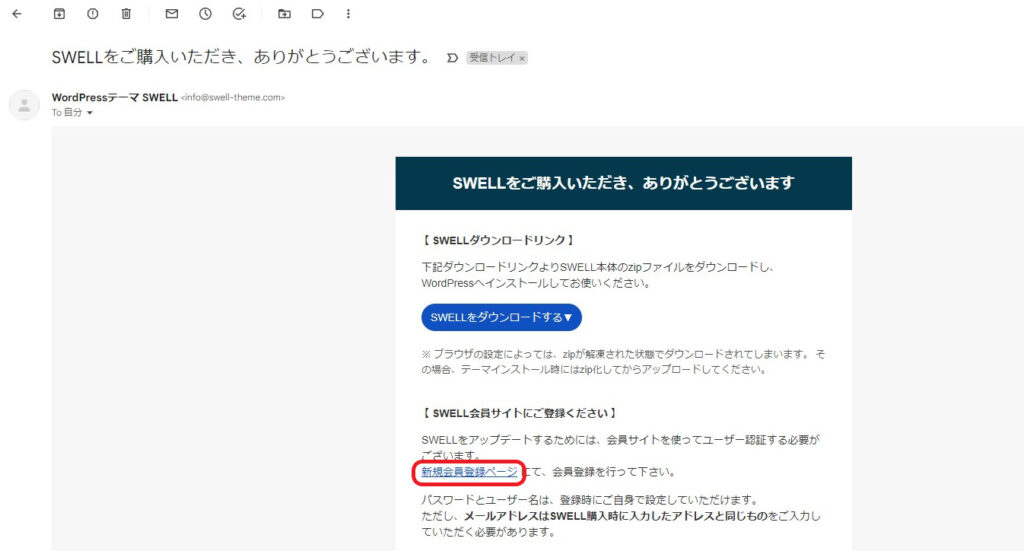
購入完了後、登録したメールアドレス宛にSWELLから下記のようなメールが届いているので開きます。

メール内の「新規会員登録ページ」のリンクをクリックします。
※SWELLをダウンロードする前に会員登録を済ませておくと作業がスムーズになるので先に登録します。

新規会員登録ページが表示されたら①ユーザー名(半角英数で任意の名前)、②メールアドレス、③パスワード(任意のもの)を入力し、④「当サイトの利用規約に同意します」のチェックを入れてから⑤「登録する」ボタンをクリックします。

画面が切り替わり、画面右下に「新規登録が完了しました」と表示されたら会員登録は完了です!

SWELLのダウンロード
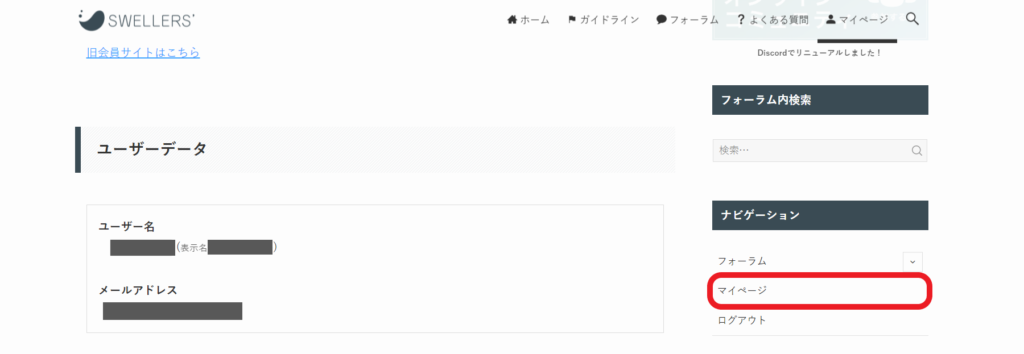
続けて右側のナビゲーションメニューから「マイページ」をクリックし、SWELLのダウンロードをしていきます。

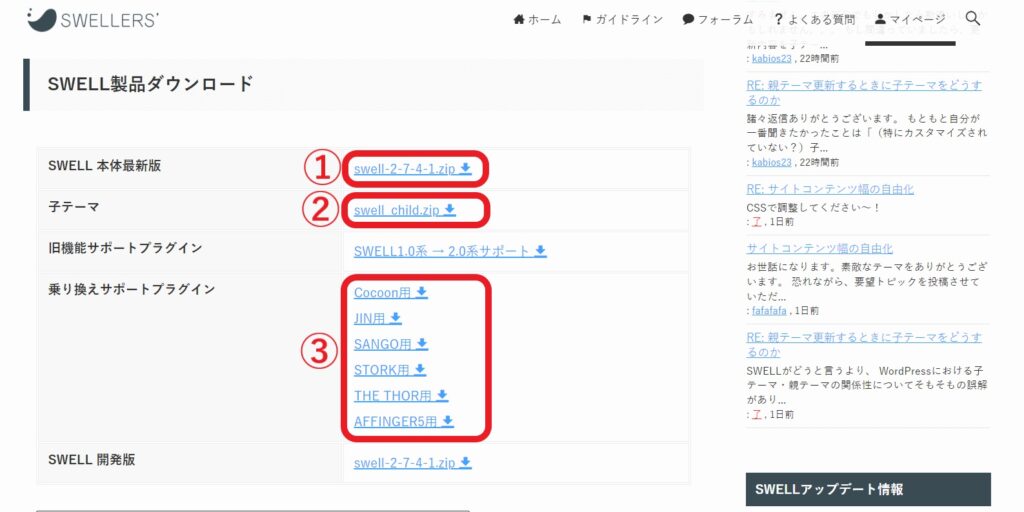
ダウンロードページが表示されたら①SWELL本体最新版、②子テーマ、③乗り換えサポートプラグイン(他のテーマからSWELLに変更する場合は現在使っているテーマのファイルを選択してください)をそれぞれダウロードします。

SWELLのインストール
ダウンロードが全て完了したらいよいよWordpressでテーマをインストールしていきます!
WordPressの画面に切り替えます。

乗り換えサポートプラグインのインストール
他のテーマからSWELLへ変更する場合はSWELLテーマをインストールする前に、乗り換えサポートプラグインをインストールします。
※新規にSWELLをインストールする方はこの手順は飛ばして「SWELL 親テーマのインストール」へ進んでください。
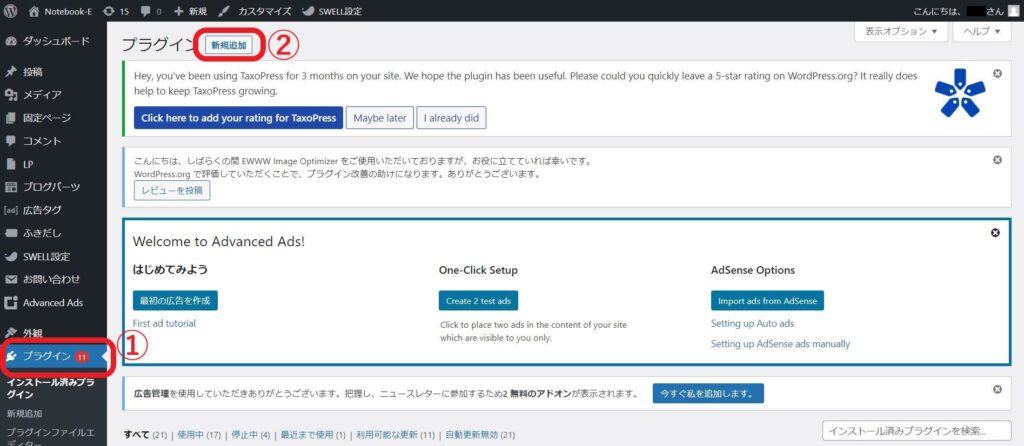
①「プラグイン」→②「新規追加」の順でクリックします。

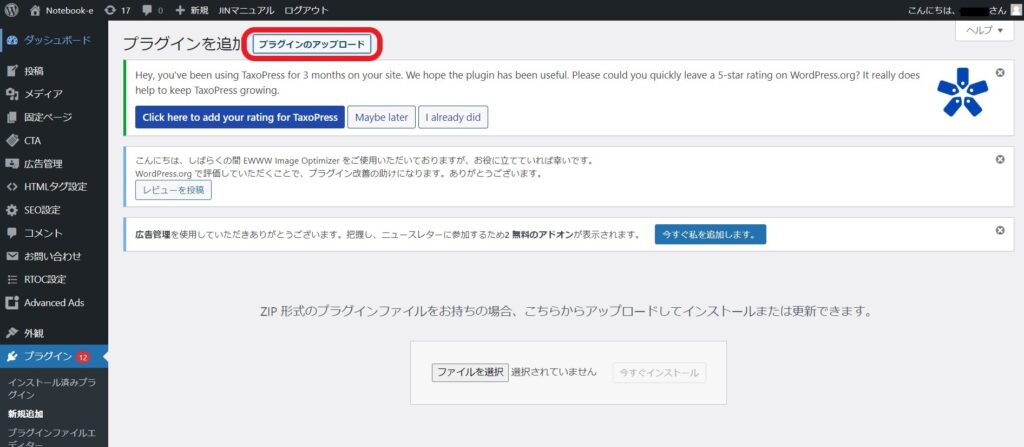
「プラグインをアップロード」をクリックします。

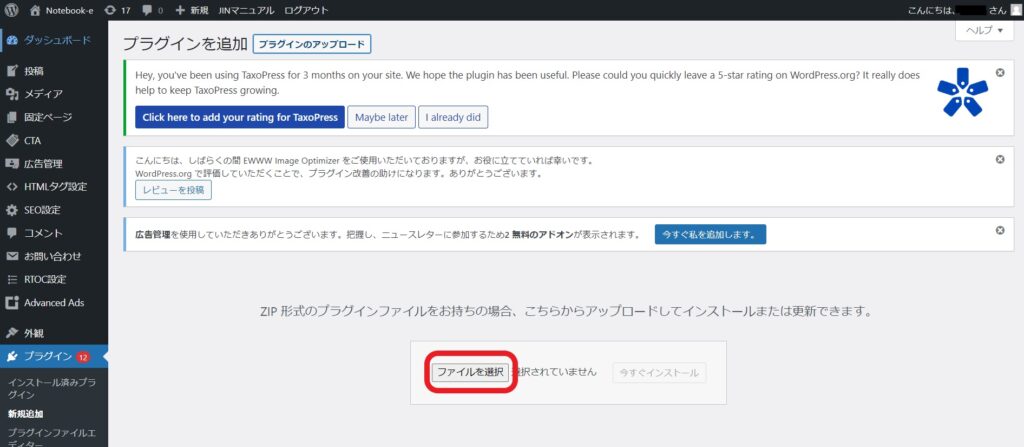
画面下部にある「ファイルを選択」をクリックします。

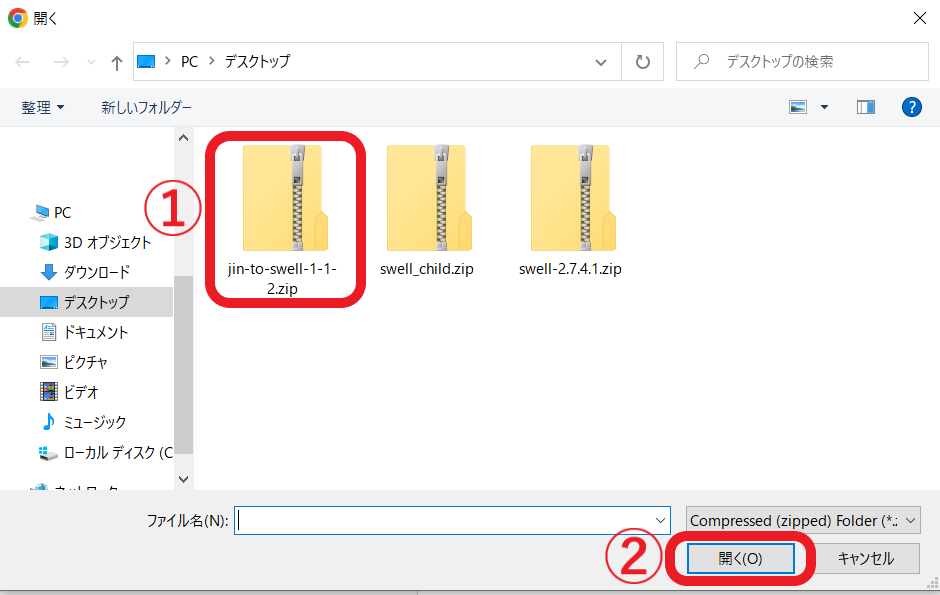
①「乗り換えサポートプラグイン」ファイルを選択し(ここではJINから変更するので「jin-to-swell-1-1-2.zip」を選択しています)、②「開く」をクリックします。

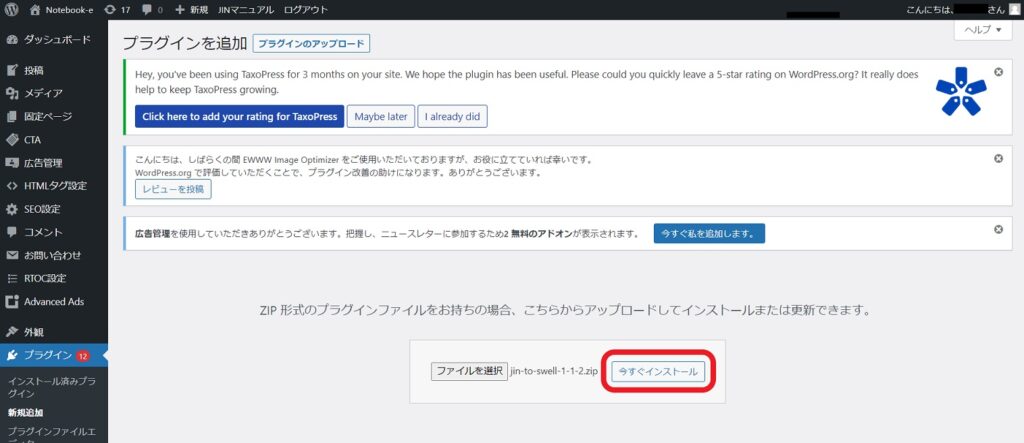
「今すぐインストール」をクリックします。

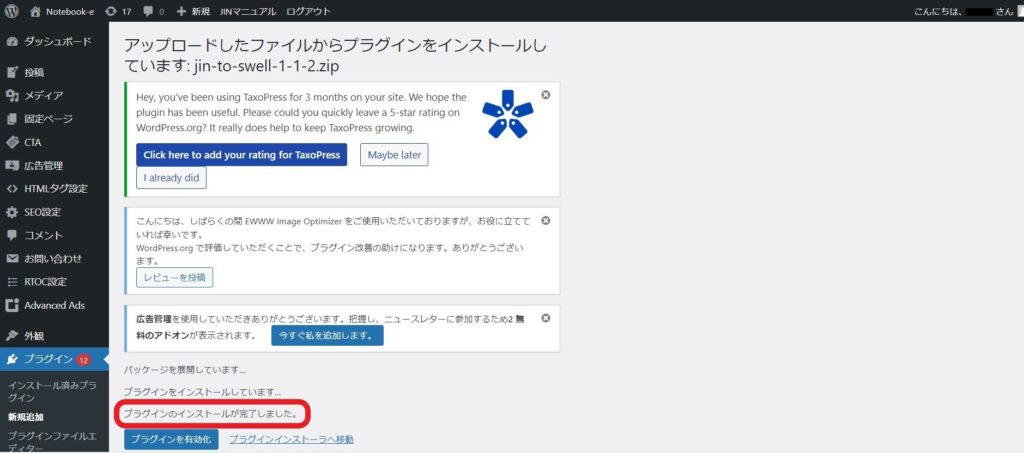
「プラグインのインストールが完了しました。」と表示されればOKです!

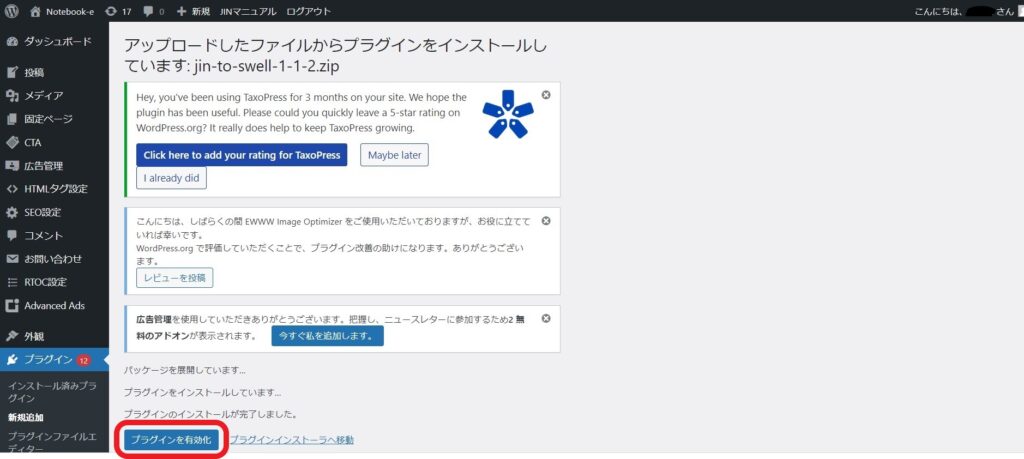
「プラグインを有効化」を忘れずにクリックしておいてください。

SWELL 親テーマのインストール
次にSWELテーマ本体のファイルをインストールしていきます。
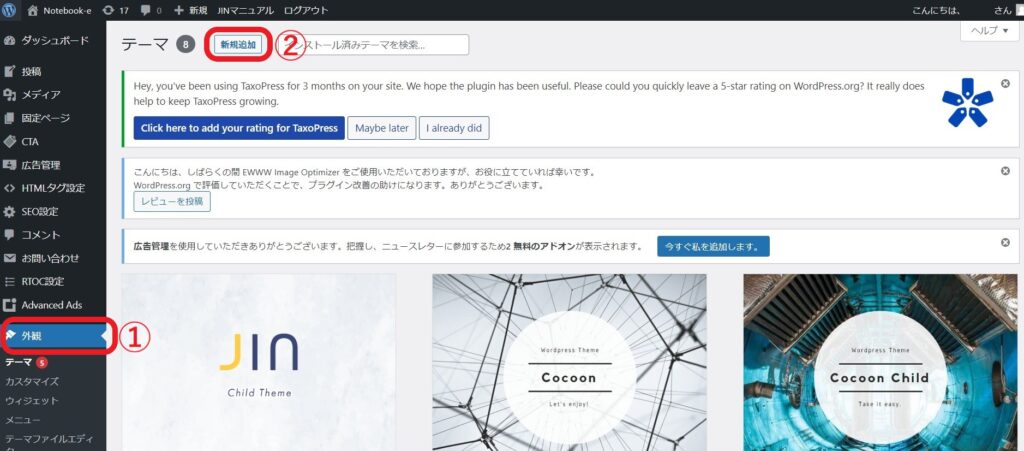
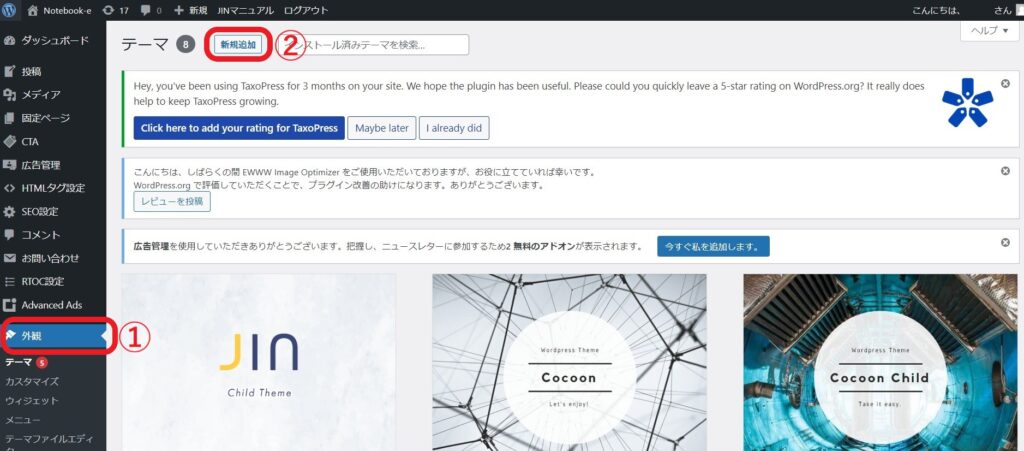
「外観」→「新規追加」をクリックします。

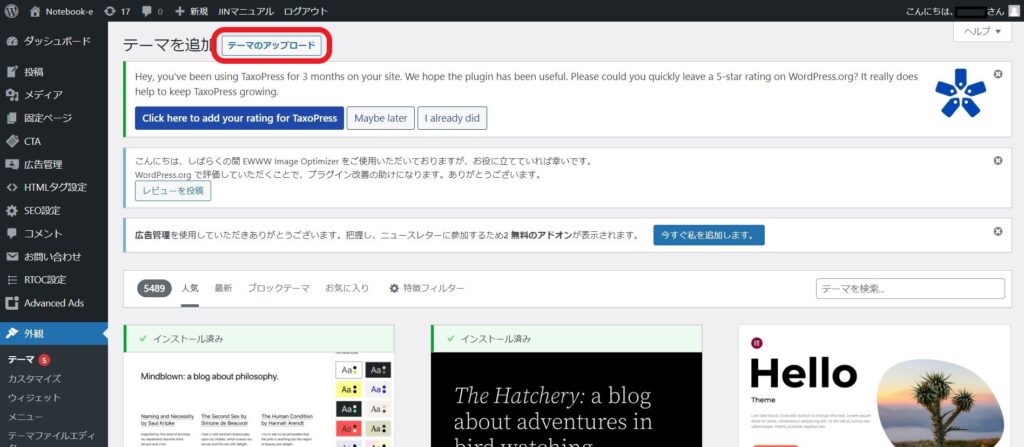
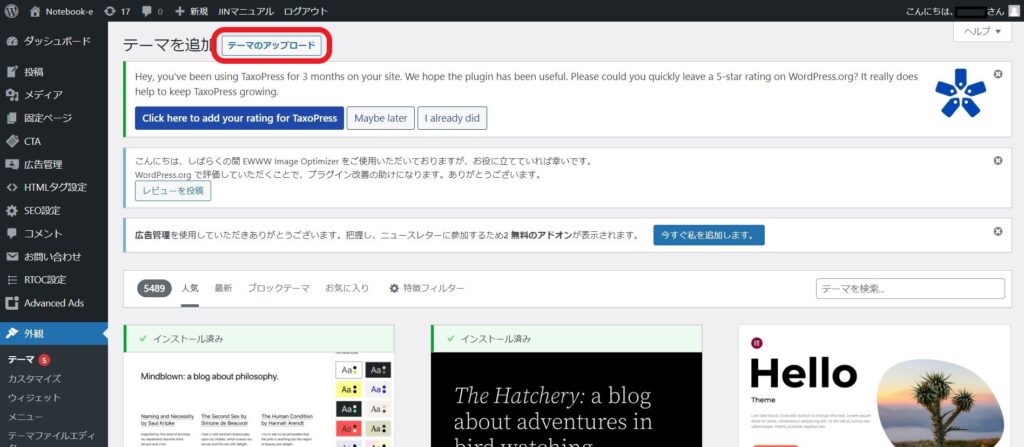
「テーマのアップロード」をクリックします。

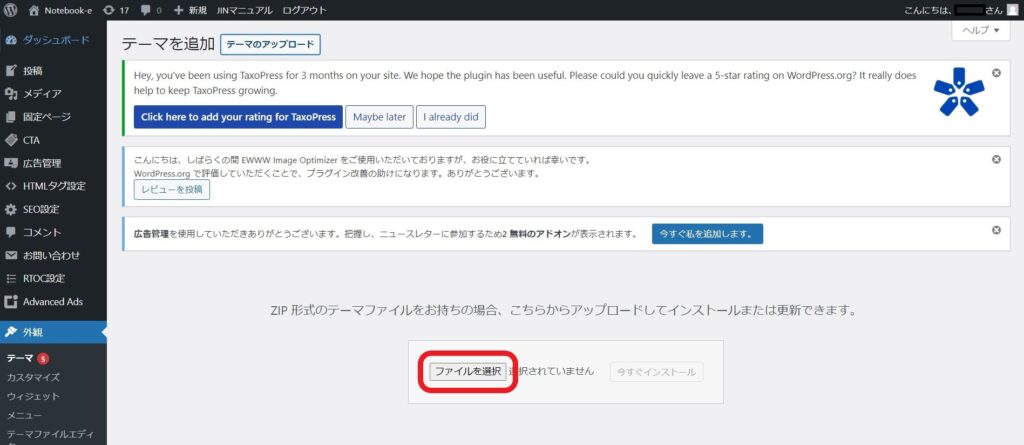
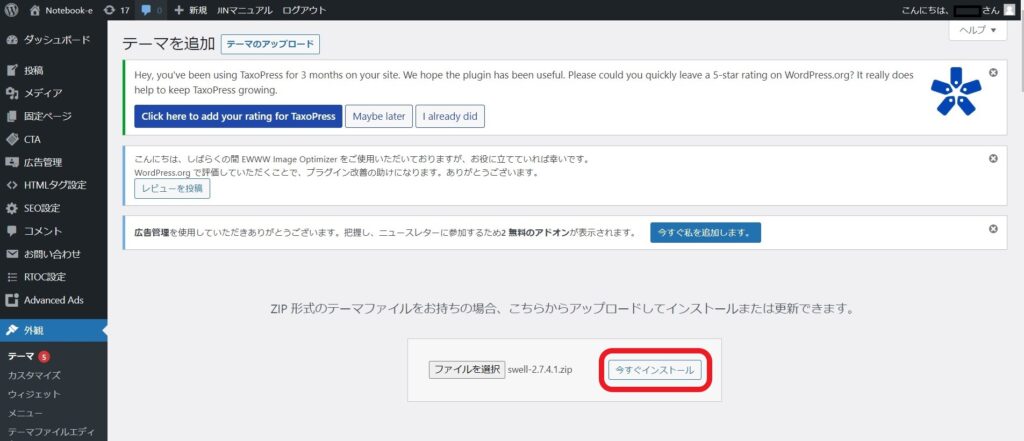
「ファイルを選択」をクリックします。

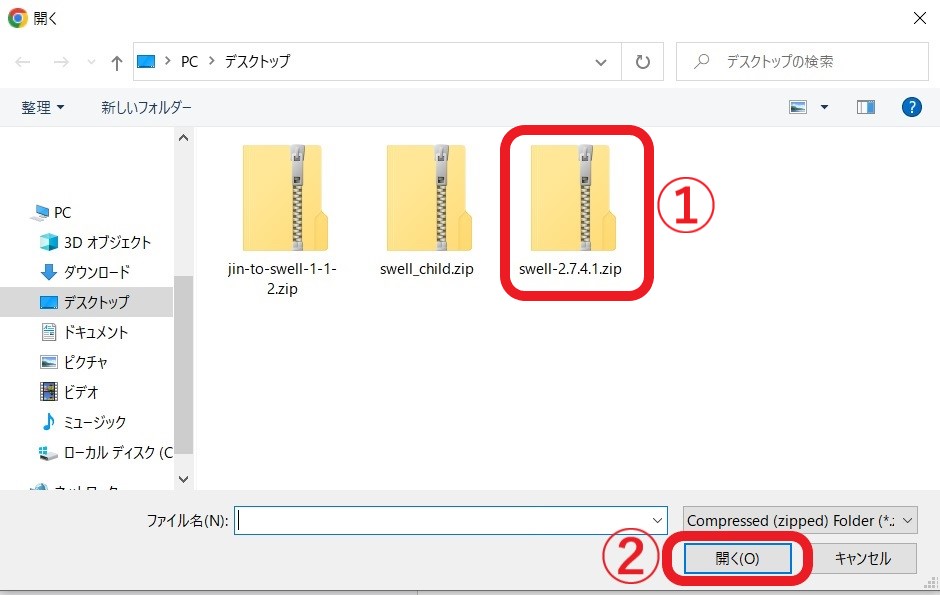
SWELLテーマ本体ファイルを選択して「開く」をクリックします。

「今すぐインストール」をクリックします。

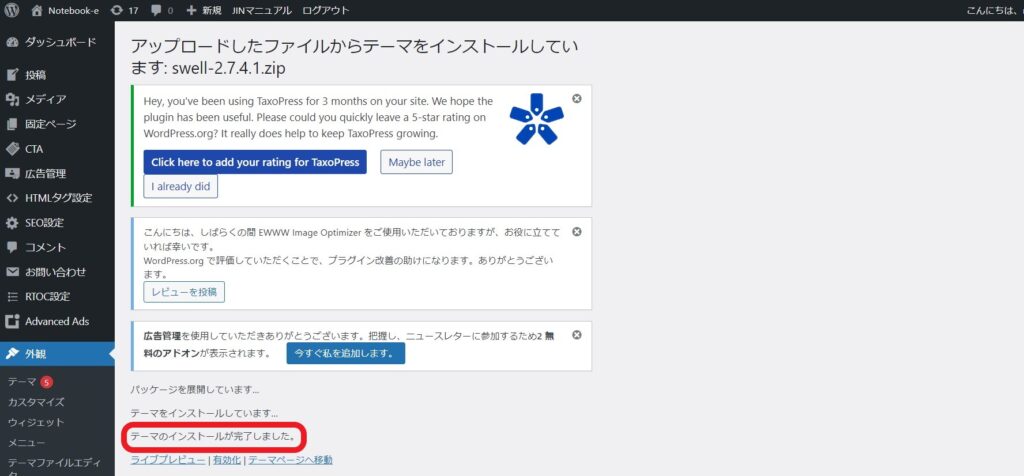
「テーマのインストールが完了しました」と表示されたらSWELLテーマ本体のインストールは完了です!

SWELL 子テーマのインストール
続けて子テーマもインストールします。
手順は本体テーマの方法と同様です。
「外観」→「新規追加」をクリックします。

「テーマのアップロード」をクリックします。

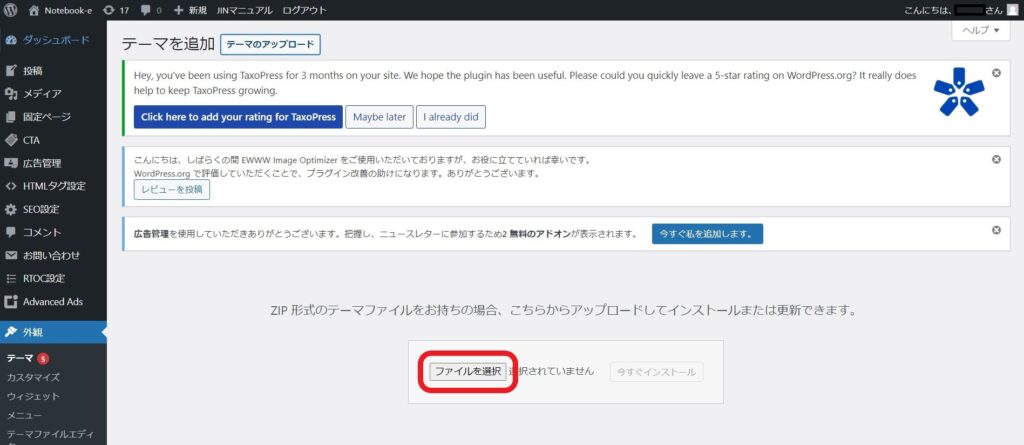
「ファイルを選択」をクリックします。

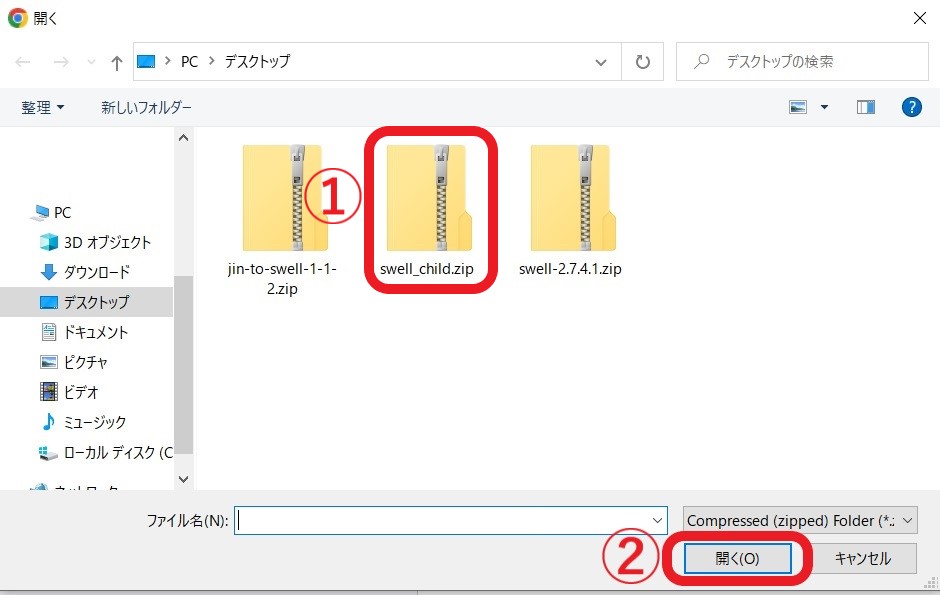
「swell_child.zip」を選択して「開く」をクリックします。

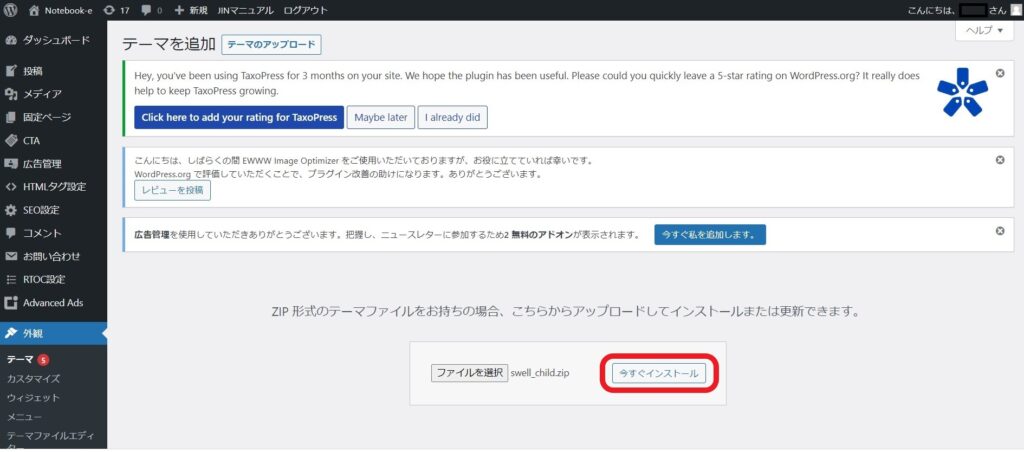
「今すぐインストール」をクリックします。

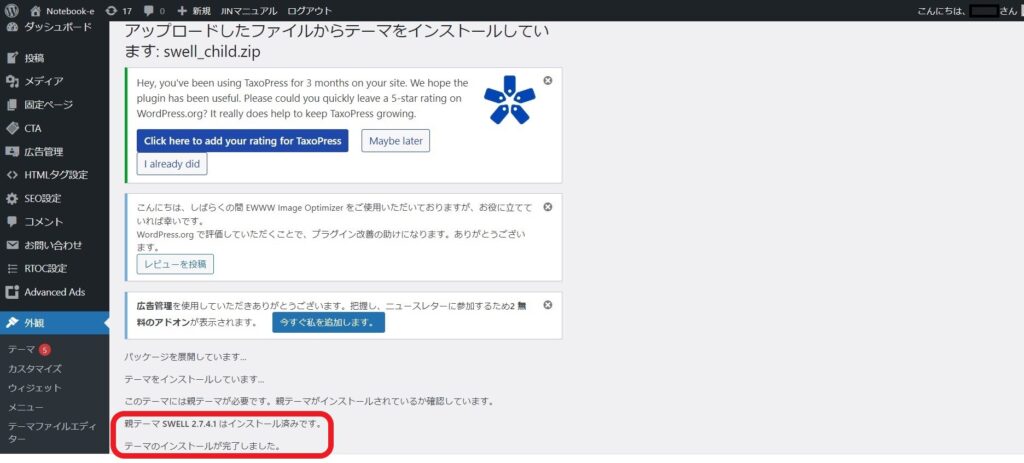
「テーマのインストールが完了しました。」と表示されたら子テーマのインストールも完了です!
※先にSWELL本体ファイルをインストールしていないと「親テーマはインストール済です」と表示されません。

テーマの有効化とユーザー認証
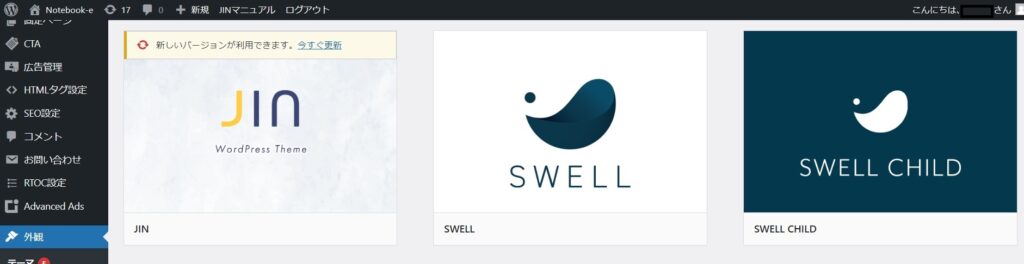
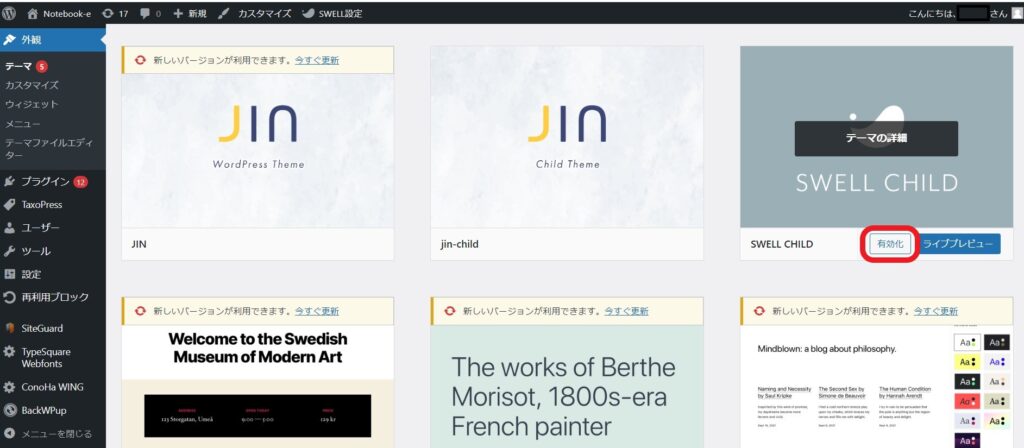
SWELLの親テーマと子テーマがインストールされていれば、「外観」に『SWELL』と『SWELL CHILD』があります。

SWELL テーマ有効化
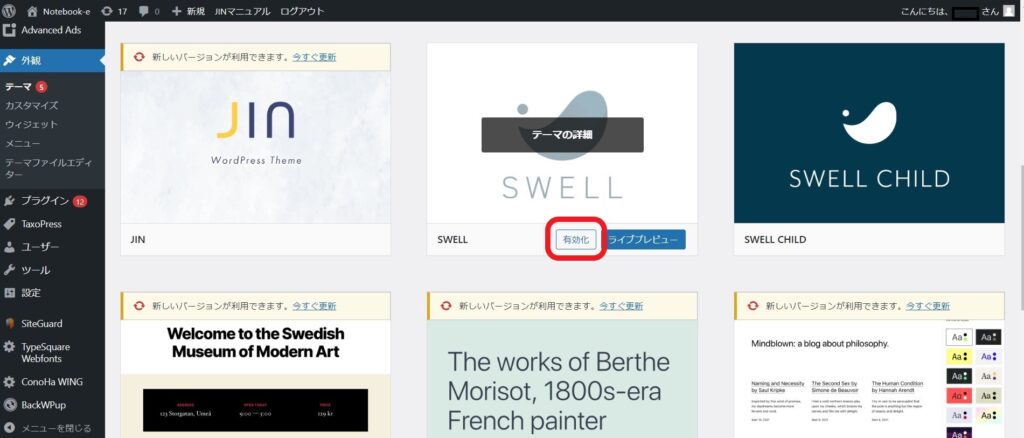
次にSWELLを有効化します。
『SWELL』を選択し、「有効化」をクリックします。

SWELLのユーザー認証
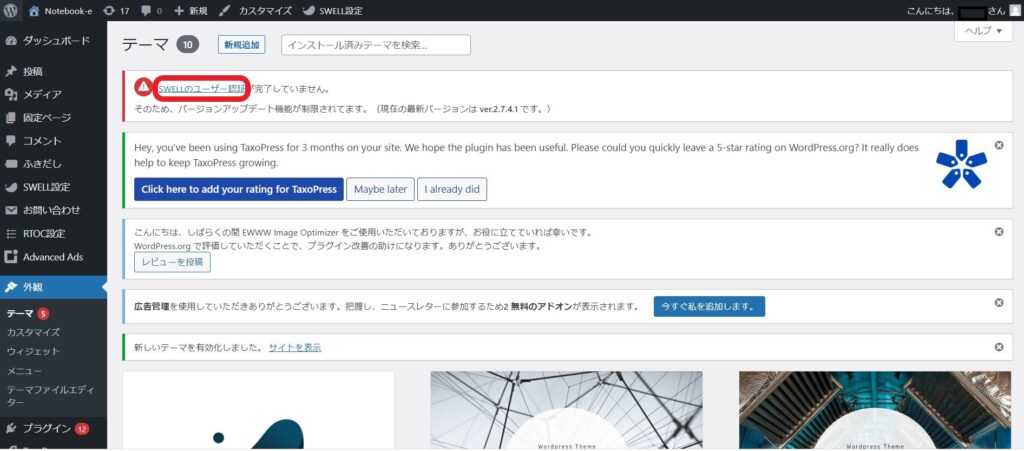
画面上部に「SWELLのユーザー認証が完了していません。」と表示されていたら認証を進めていきます。
「SWELLのユーザー認証」の文字列をクリックします。

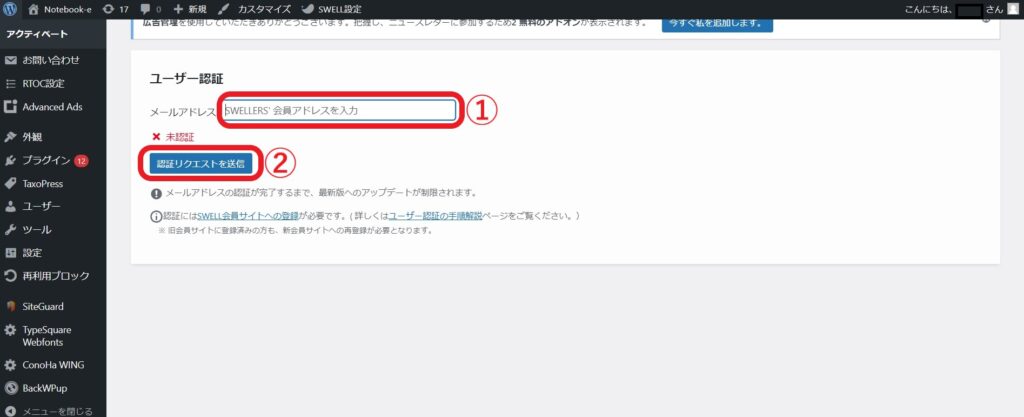
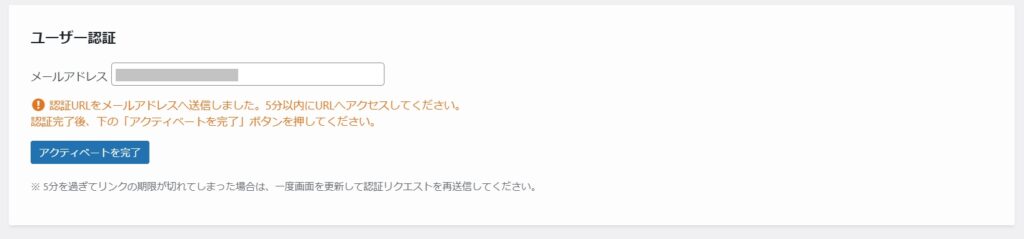
ユーザー認証画面が表示されるので、メールアドレス(SWELLの会員登録で使用したメールアドレス)を入力し、「認証リクエストを送信」をクリックします。

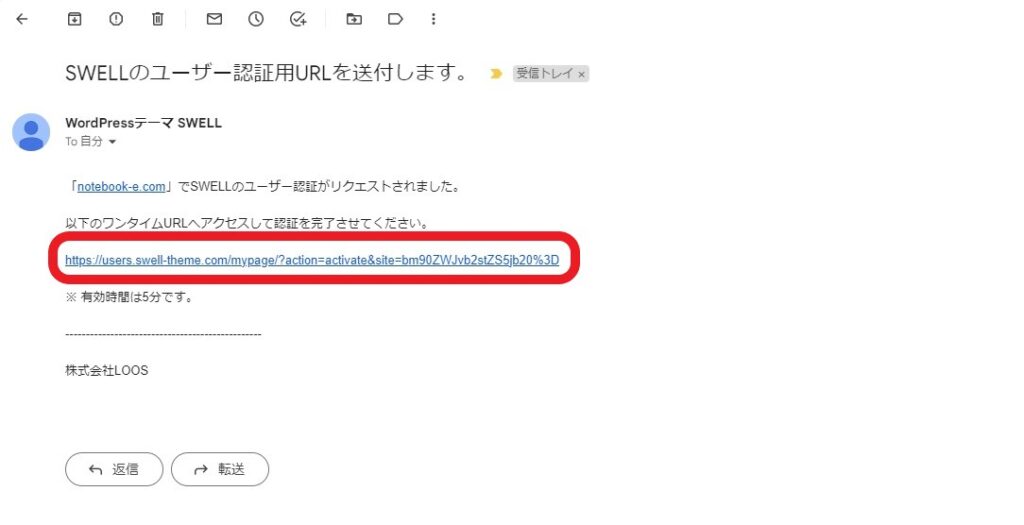
下の画面が表示されたら入力したメールアドレス宛にメールが届いているので確認します。

メール内のリンクをクリックします。

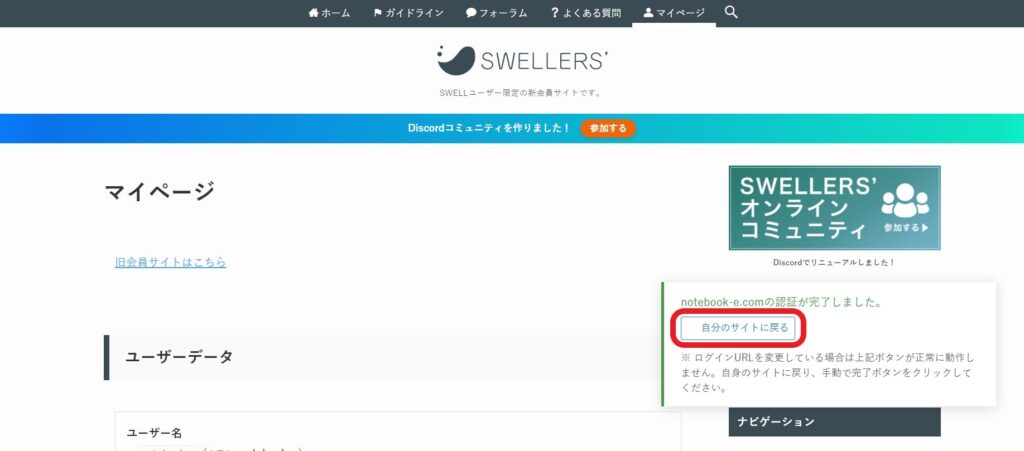
SWELLのWebページに移り、「認証が完了しました。」と表示されたら、「自分のサイトに戻る」をクリックします。

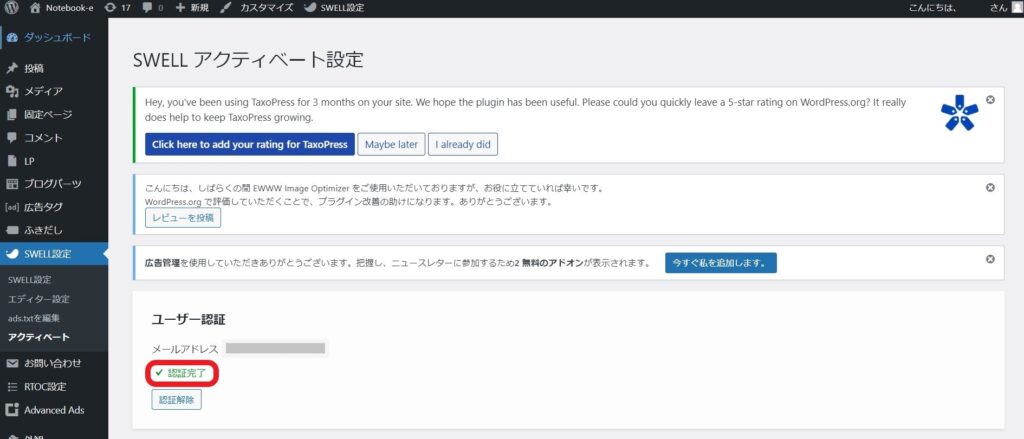
WordPressの画面に戻り、「認証完了」と表示されていたらSWELLの認証は完了です!

子テーマの有効化
続けてSWELLの子テーマも有効化しておきます。(外観→SWELL CHILDを選択して「有効化」をクリック)

これでSWELLにテーマが変更になりました!
ブログを確認して変わっているか確認してみてください。





