WordPressにて有料テーマJINを利用してブログを制作する中での覚え書きとして投稿しています。
今回は、サイドバーを記事ごとに個別に非表示にする方法についてです。
「パンくずリスト」と「サイドバー」が重なってしまう!
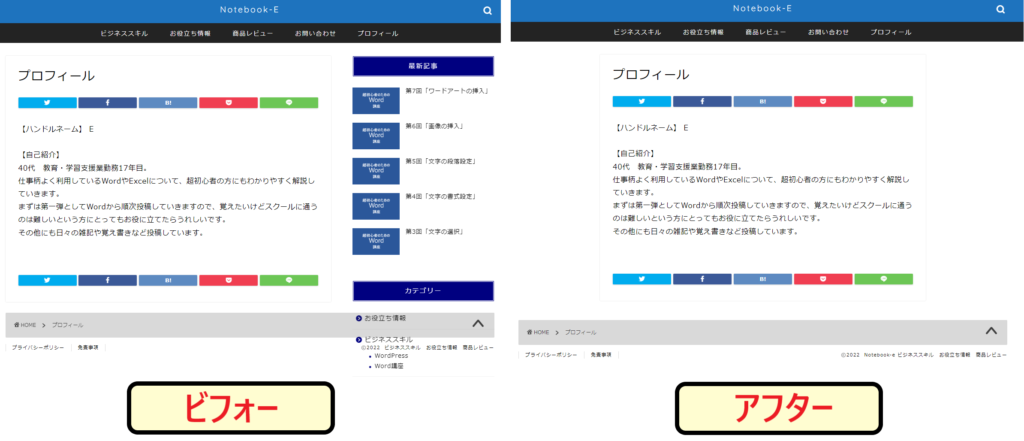
少しずつブログが形になってきたところで、ふとお問い合わせフォームやプロフィールページを確認してみると、「パンくずリスト」と「サイドバー」が重なってしまっているのを発見。
このままでは見栄えが悪いので、「パンくずリスト」は残したまま、「サイドバー」を非表示にする方法について調べました。
ちなみに「パンくずリスト」とは、現在表示している記事がブログ内でどの階層に位置しているかを表示させるものです。
サイドバーではなくて「パンくずリスト」を消した方がいいのでは?という方もいるかもしれませんが、記事の巡回のしやすさとSEO対策の観点からもあった方がいいものなので、「サイドバー」を非表示にする方がいいかと思われます。

これだとどうにも見栄えが良くないのと、プロフィール画面にはサイドバーがない方がいいのではとも思い、修正することにしました。
サイドバーを非表示する手順
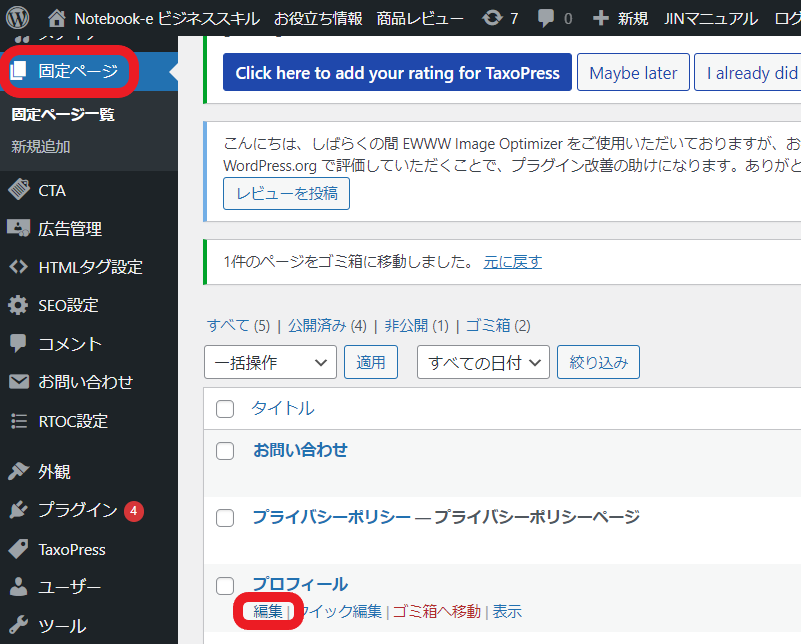
まずはWordpressの編集画面から該当記事の編集画面を開きます。

今回はプロフィールページの修正をするので「固定ページ」からプロフィールの「編集」を選択します。
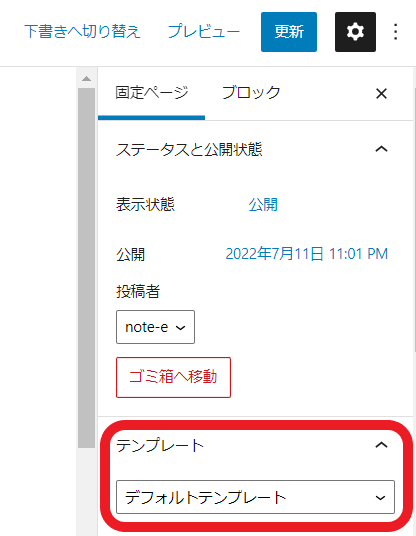
次に画面右側の「固定ページ」にある「テンプレート」の部分を確認していきます。
※投稿記事の場合は「固定ページ」ではなく「投稿」と表示されます。

「テンプレート」の確認してみると現在は「デフォルトテンプレート」となっています。
では「デフォルトテンプレート」の部分をクリックしてみましょう。

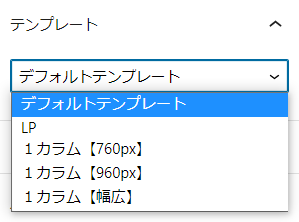
覧の中に複数のテンプレートがあります。
「デフォルトテンプレート」では2カラム(「メインの記事」と「サイドバー」の2分割表示)になっています。
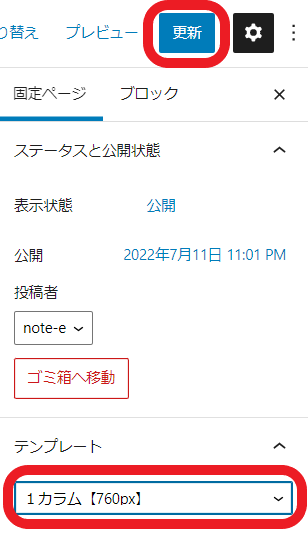
今回はサイドバーを非表示にするのが目的なので、1カラムに切り替えます。
1カラムの種類はいくつかあるので、記事の内容によって変えてみてください。

これで設定は完了です!
修正がされているか「プロフィール」ページを確認し見ましょう。


サイドバーがなくなったことでプロフィール画面がすっきりして見やすくなりました!
同じ手順で「お問い合わせ」ページのサイドバーも非表示にしました。





コメント