第3回講座で「文字の選択」について覚えたところで、次に文字の書式設定をしていきましょう!
「書式」とは文字の大きさや色、書体などに関する設定のことを言います。
「書式」の設定は[ホーム]タブから行うので、まずは[ホーム]タブをクリックして選択しておきましょう。

文字のサイズを変更しよう!
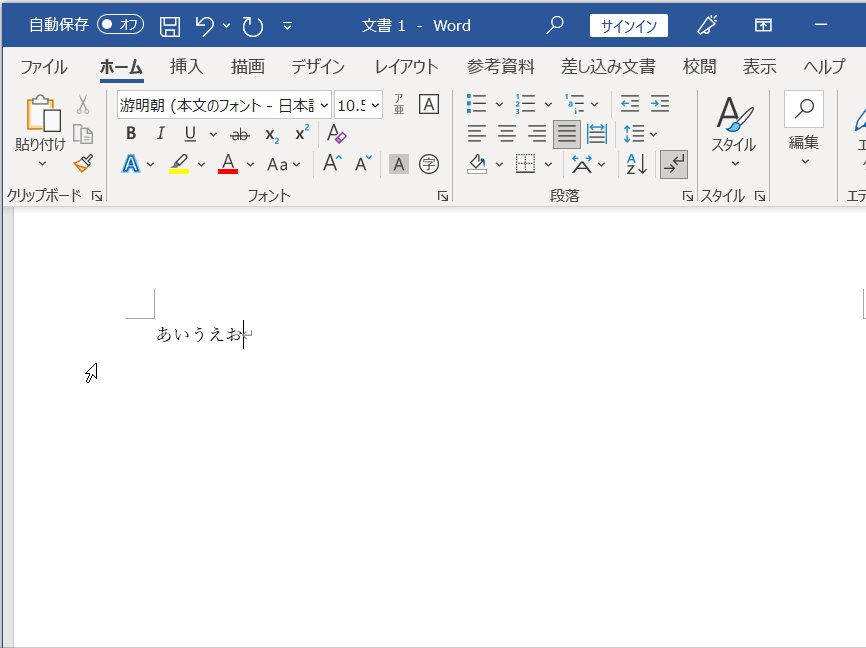
最初に文字のサイズ変更からやっていきます。

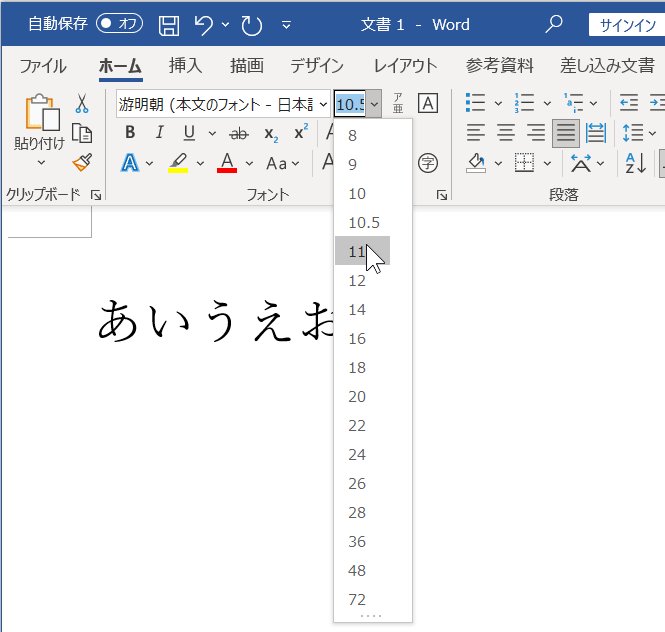
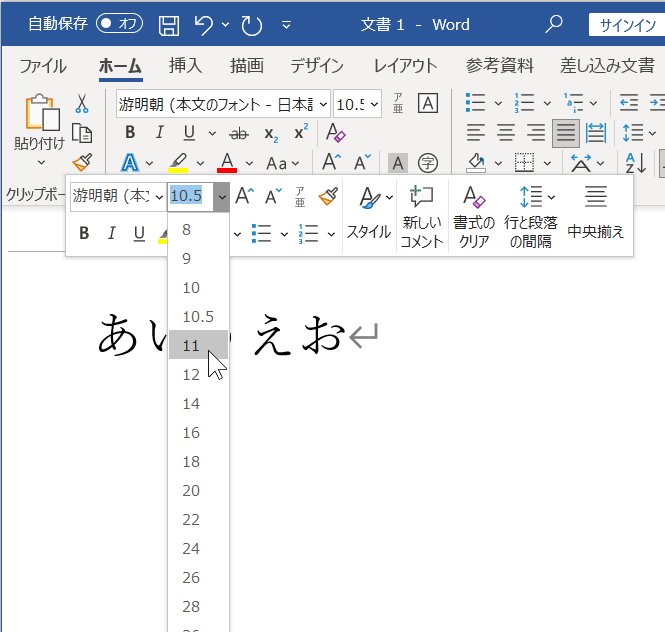
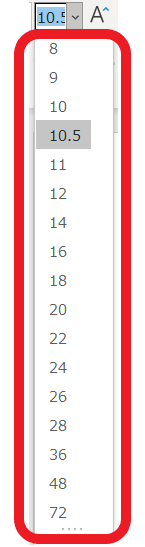
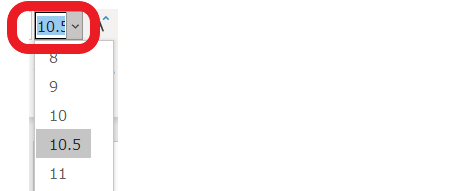
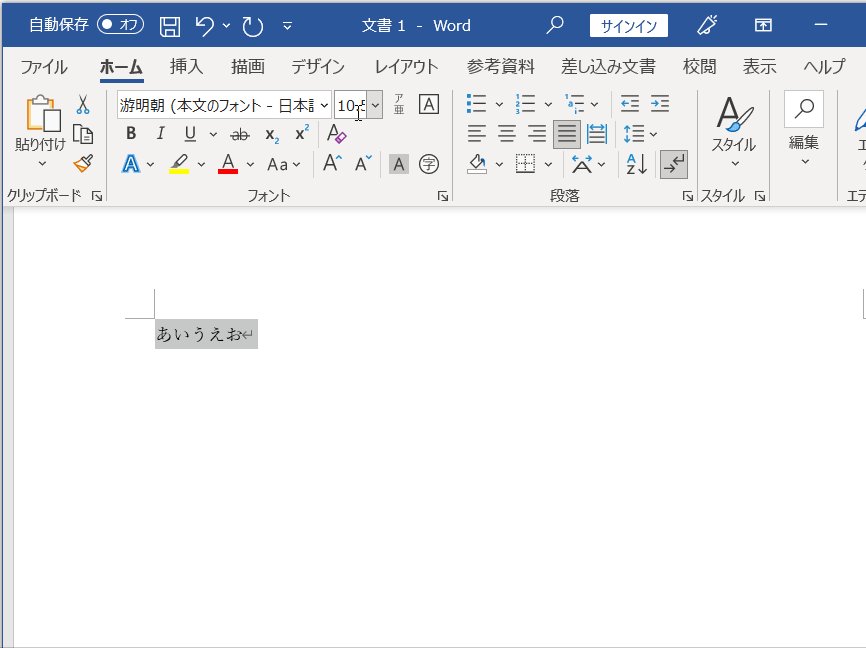
次に[ホーム]タブのリボン内にある[フォントサイズ]ボックスから目的のサイズを選択します。

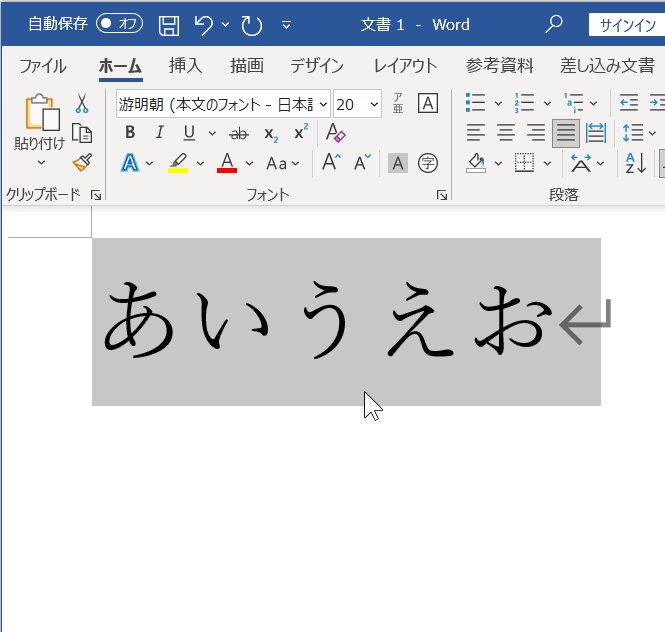
では実際にやってみましょう!

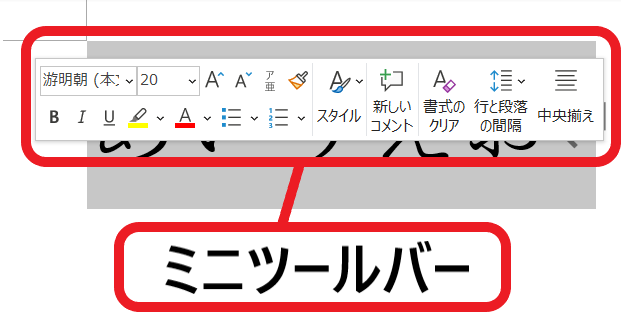
ミニツールバーで書式設定
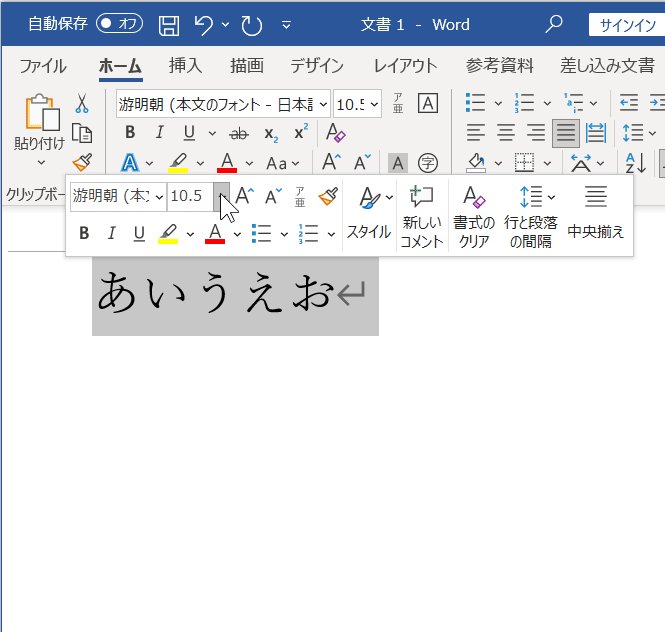
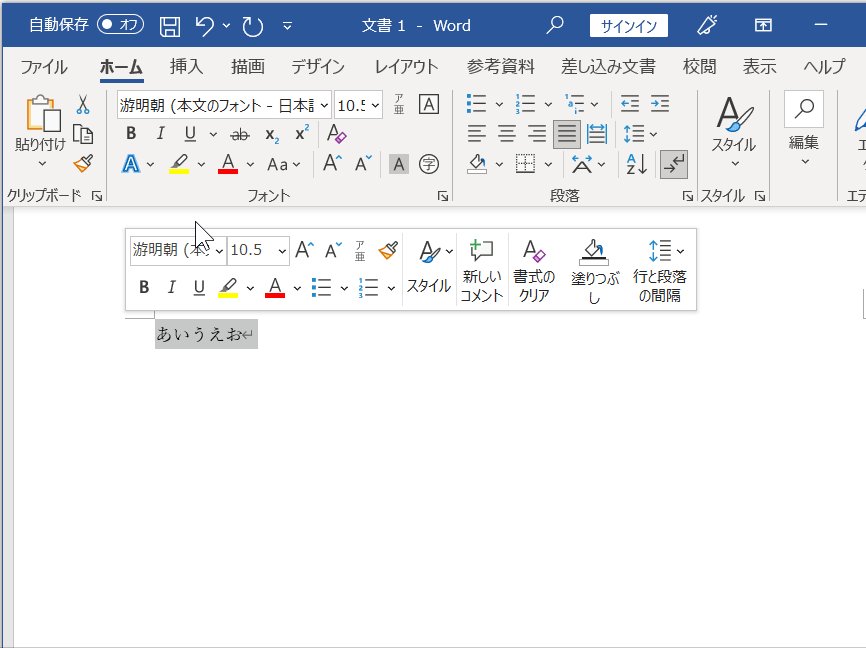
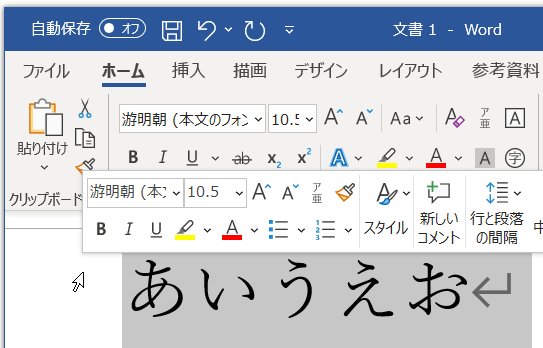
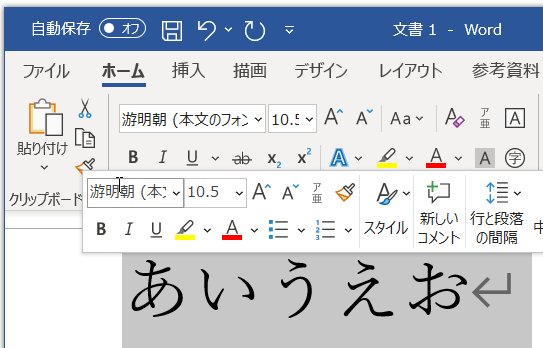
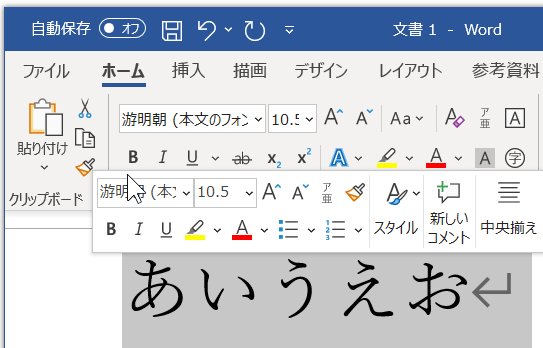
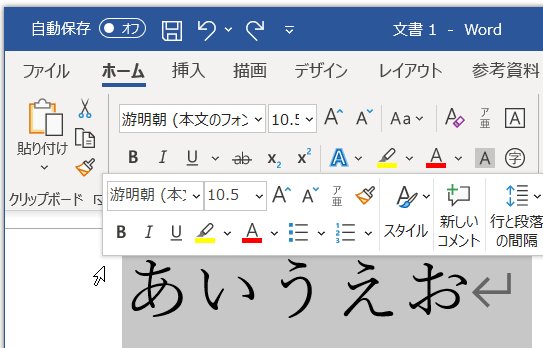
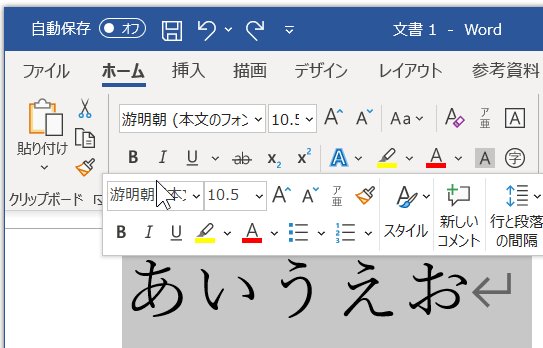
リボンから文字のサイズを変える方法以外に、「ミニツールバー」からも設定が可能です。
「ミニツールバー」とは文字の書式設定でよく利用する機能が集約されているものです。

こちらの方法も実際にやってみましょう!

「リボン」から書式を設定するか、「ミニツールバー」から設定するかで、結果に違いはないので、その時々でやりやすい方で設定してみてください。
文字のサイズを直接入力
文字のサイズは8ポイント~72ポイントまで選べるようになっていますが、実はそれ以外のサイズにすることもできます。

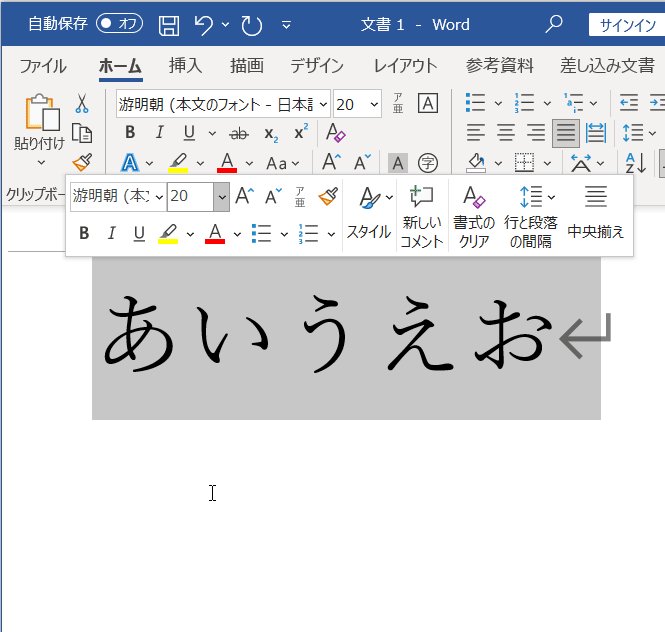
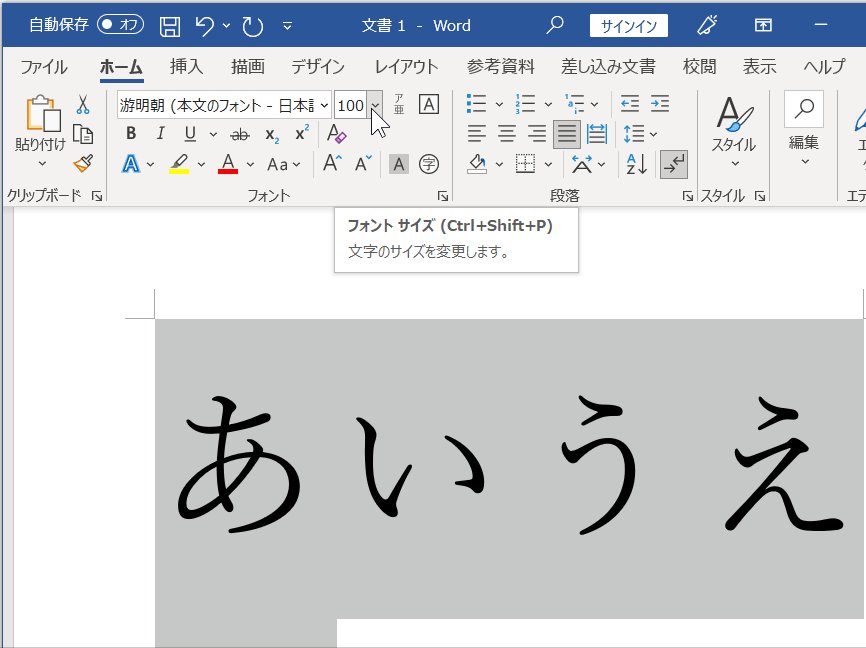
やり方はフォントサイズボックスに直接数字を入力するだけです。

実際にやってみましょう!
しつこいようですが、文字サイズを変える前に必ず文字を選択するのを忘れずに!

その後[Enter]を押して確定すると、指定の文字サイズになります。
今回は試しに100ポイントにしてみました。
この方法で、作成している文書の内容に合わせて好きな文字サイズに変えることができます。
書体(フォント)を変更しよう!
文字の書体(フォントとも言います)を変更する方法について解説します。
書体を変えることで文書全体の印象も変わってきます。
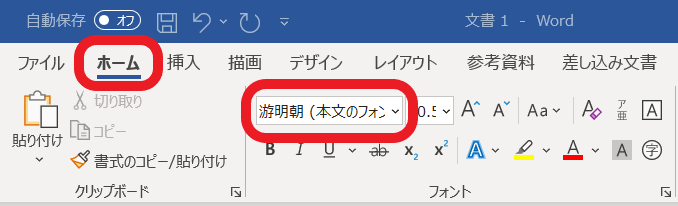
まずはお約束の文字の選択からです。

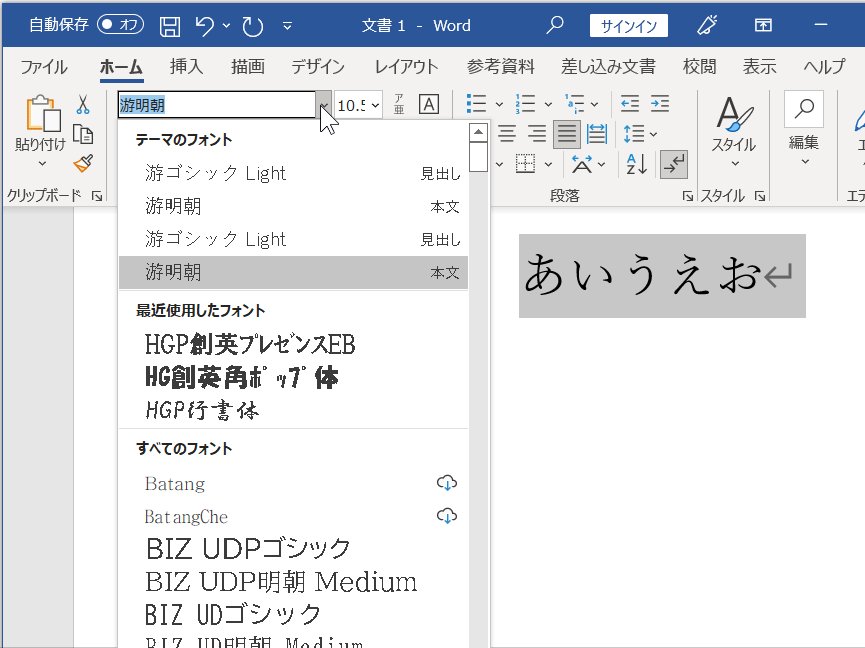
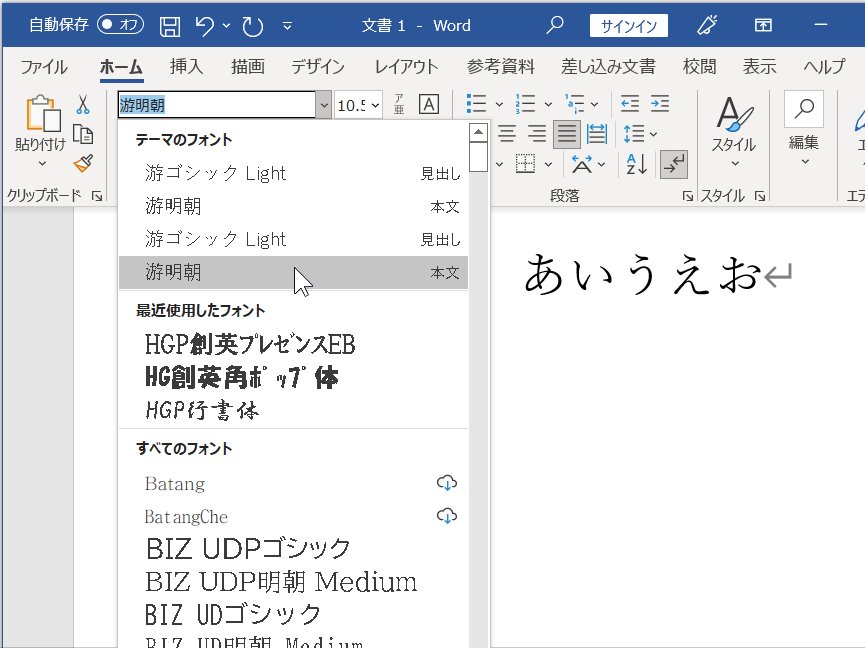
次に[ホーム]タブのリボン内にある[フォント]ボックスから目的の書体を選択します。

実際にやってみましょう!
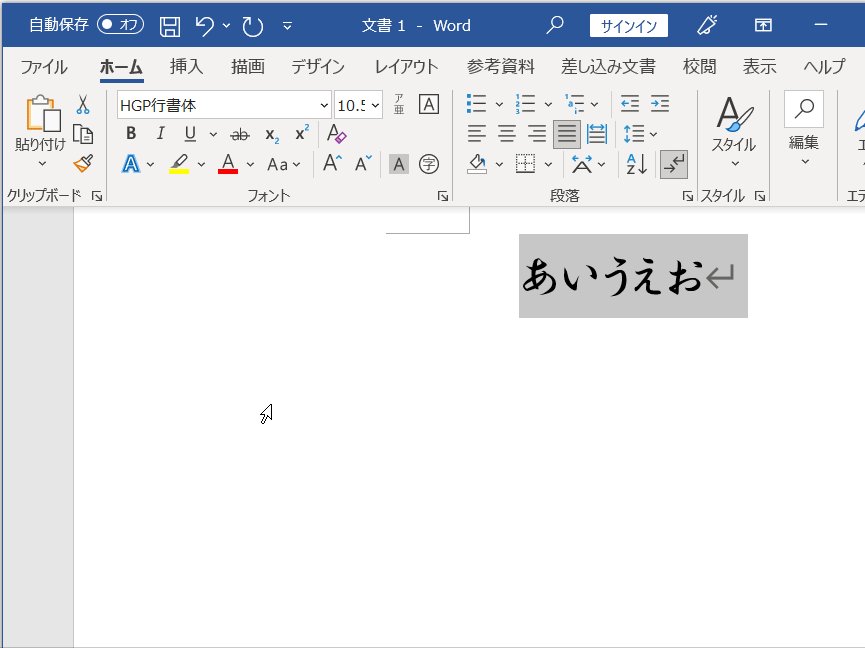
今回は「HGP行書体」という書体を選んでみます。

文字に色をつけてみよう!
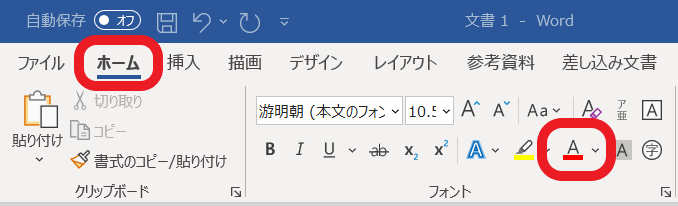
文字の色のつけ方を解説していきます。
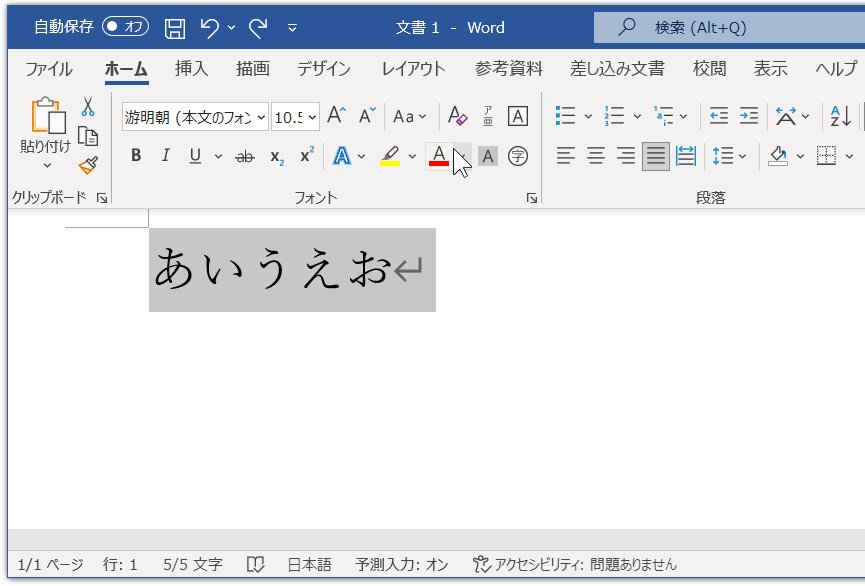
まずは必ず!文字の選択です!

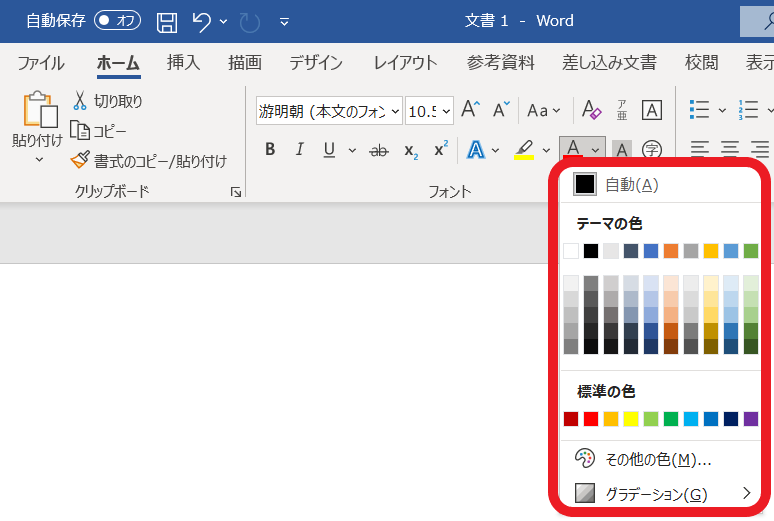
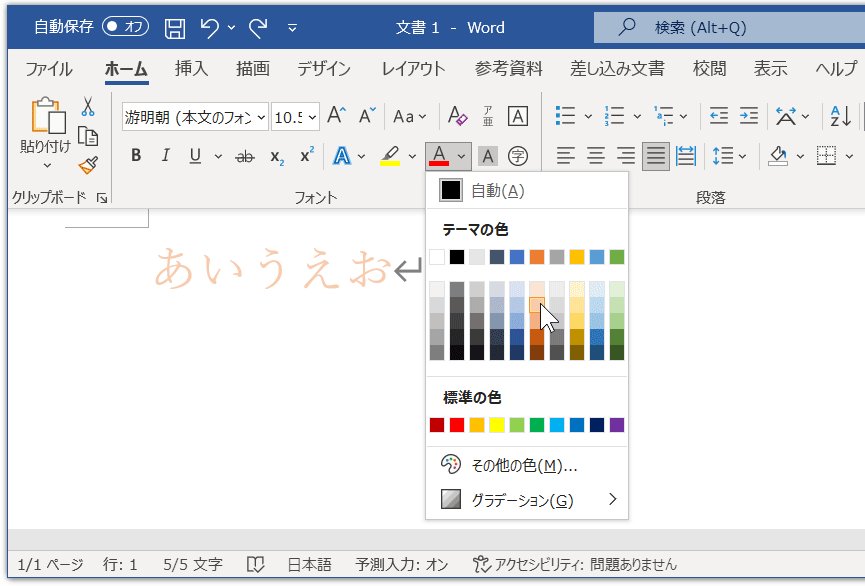
次に[ホーム]タブのリボン内にある[フォントの色]の色パレットを表示させてください。


続けて同じ色をつけたいという時には便利なので利用してください。
今回は色を直接選びたいので色パレットを表示させます。

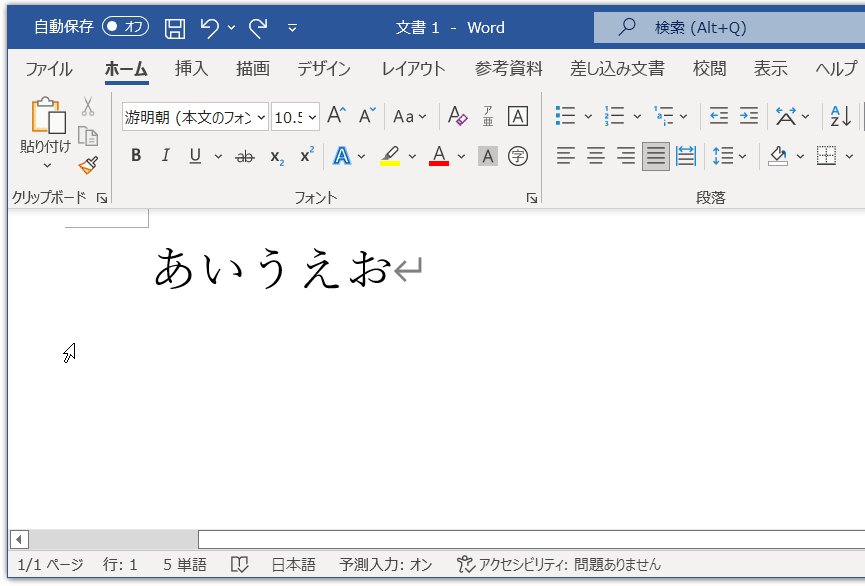
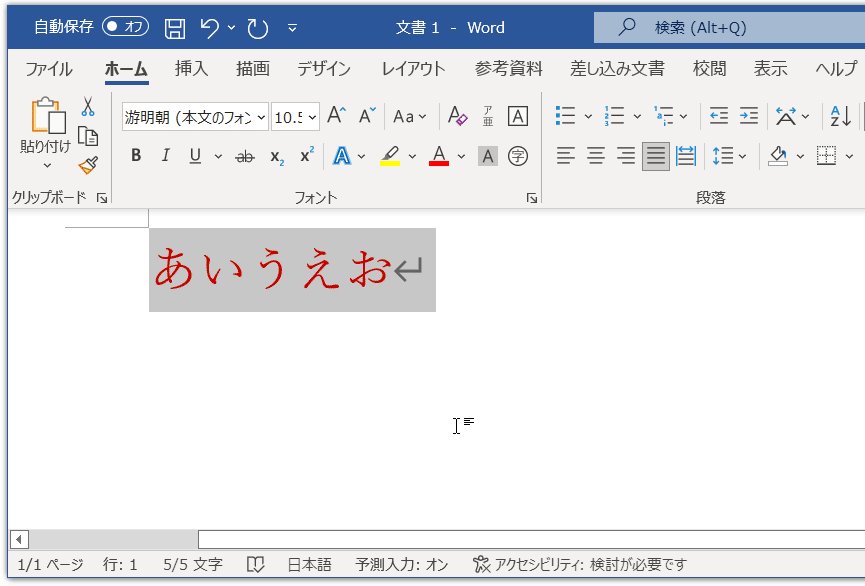
では実際にやってみましょう!

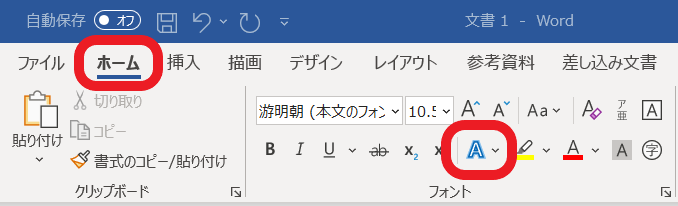
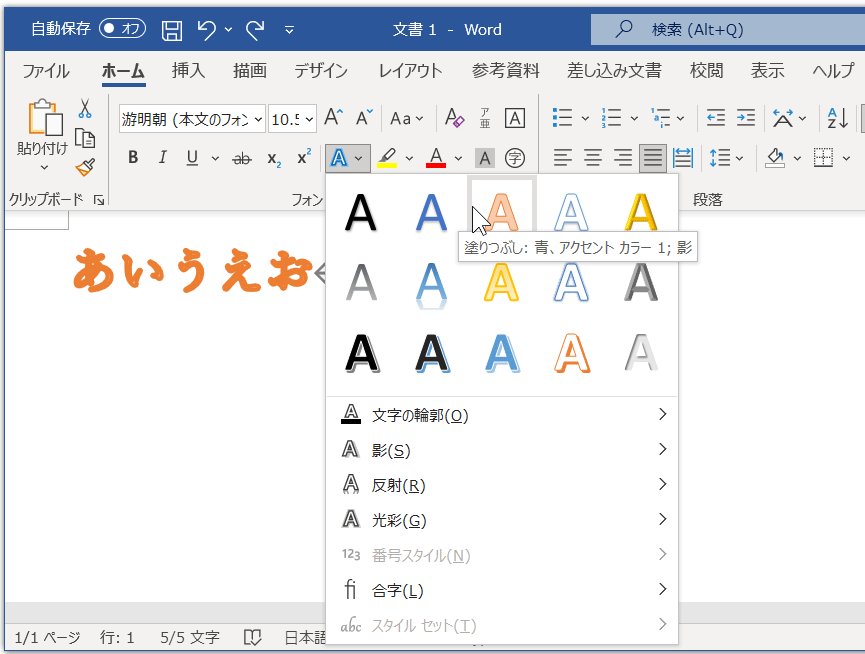
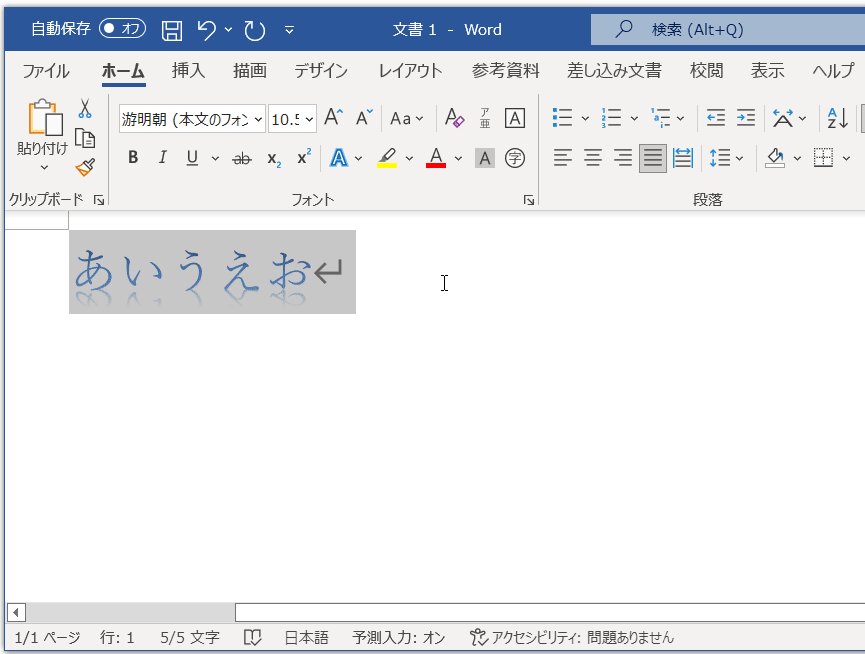
文字の効果と体裁を設定しよう!
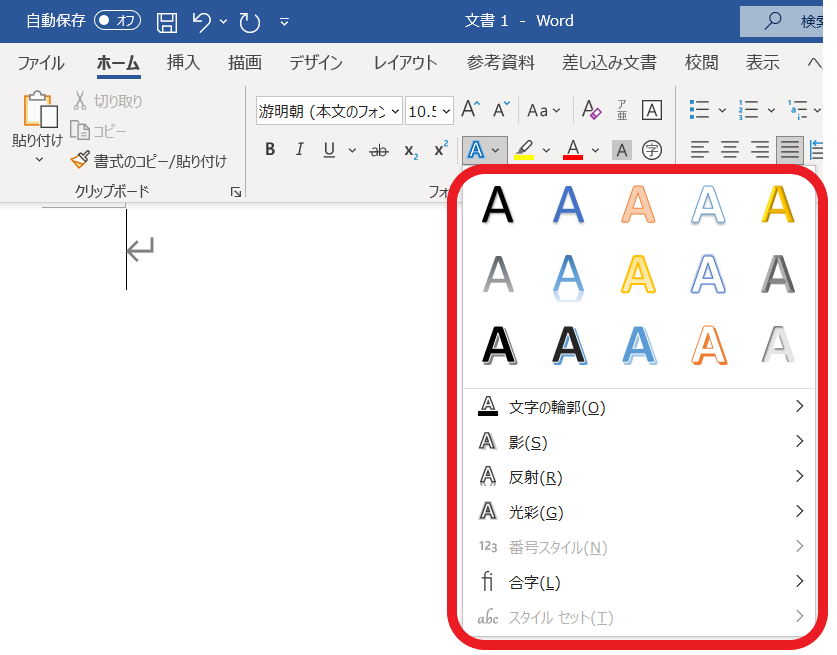
文字の効果と体裁(ていさい)は、文章が引き立つように文字に影や光彩(文字の周りぼかし効果のついた輪郭)が初めからセットになっている書式です。
文字の色をつけるだけではイマイチ目立たない、もっと目を引くデザインにしたいという時に便利な機能です。
はじめに文字の選択をします。



実際にやってみましょう!

文字を太字にしよう!
文字を太字にする方法を解説します。
はじめに文字を選択します。

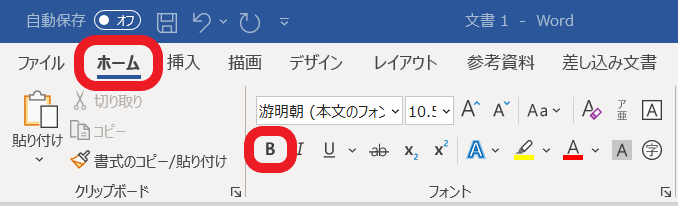
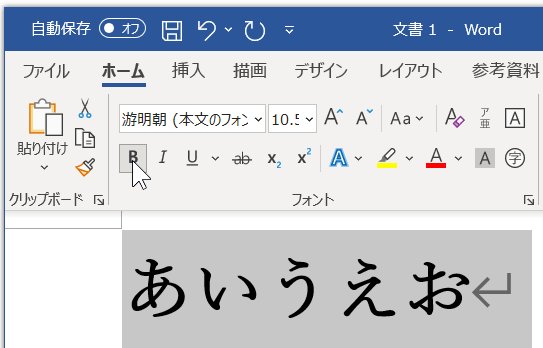
次に[ホーム]タブのリボン内にある[B]を選択します。
※[B]はBold(太字)の頭文字からとられています。

実際にやってみましょう!

太字を解除したい時は再び文字を選択して[B]をクリックすると下線が消えます。
文字を斜体にしよう!
文字を斜体(斜め文字)にする方法を解説します。
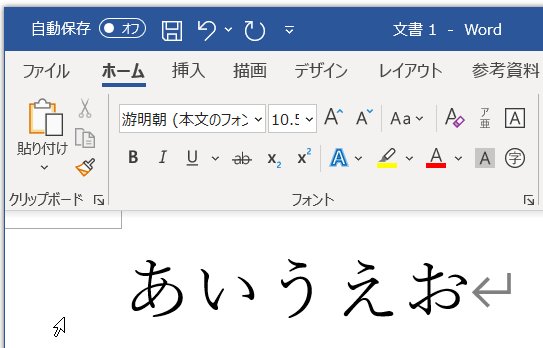
はじめに文字を選択します。

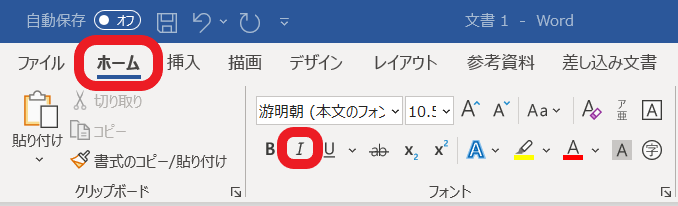
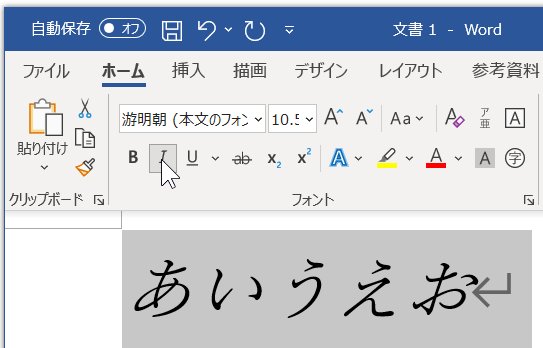
次に[ホーム]タブのリボン内にある[I]を選択します。
※[I]はItalic(斜体)の頭文字からとられています。

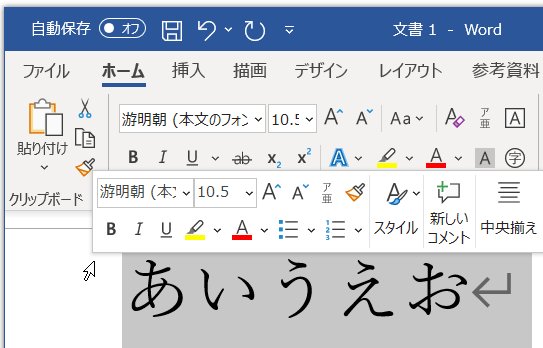
実際にやってみましょう!

斜体を解除したい時は再び文字を選択して[I]をクリックすると下線が消えます。
文字に下線をつけよう!
文字に下線をつける方法を解説します。
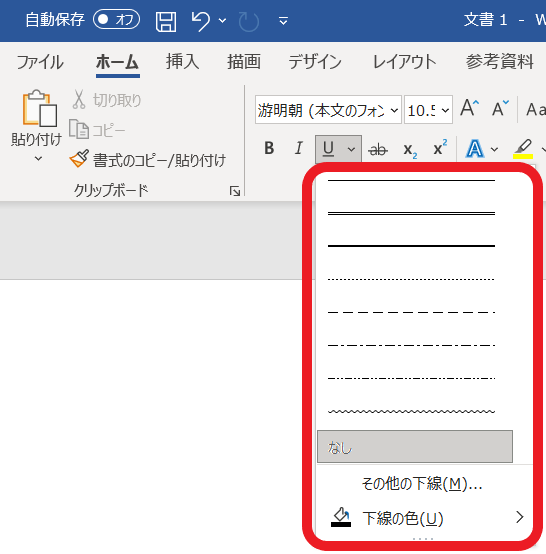
文字の下線は一重下線(一本の下線)や二重下線、波線、点線などから選ぶことができます。
まずは一重下線の引き方について解説していきます。
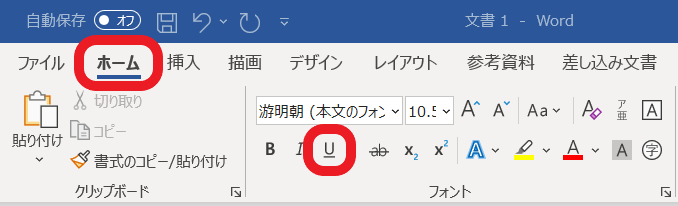
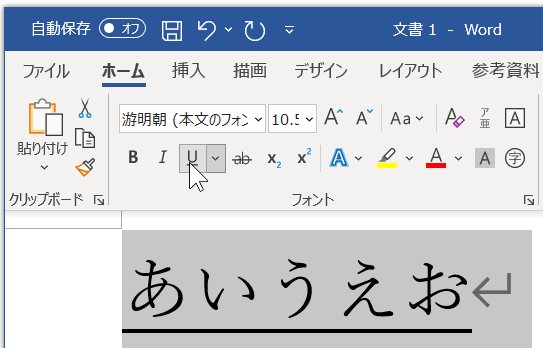
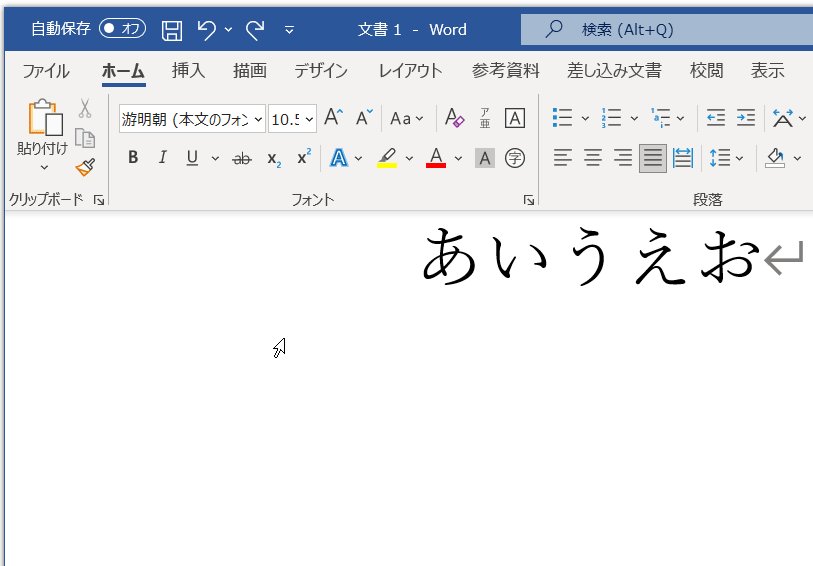
はじめに文字を選択します。

次に[ホーム]タブのリボン内にある[U]を選択します。
※[U]はUndrline(下線)の頭文字からとられています。

実際にやってみましょう!

色々な文字の下線を選んでみよう!
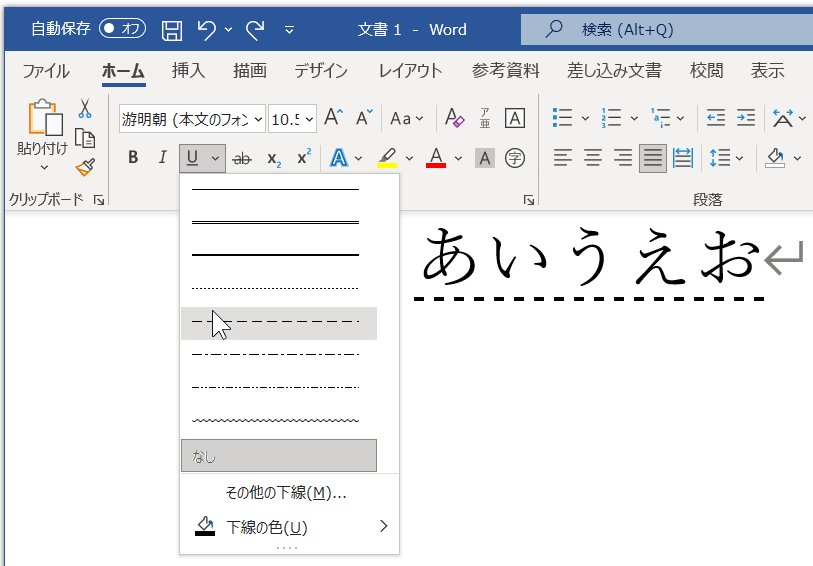
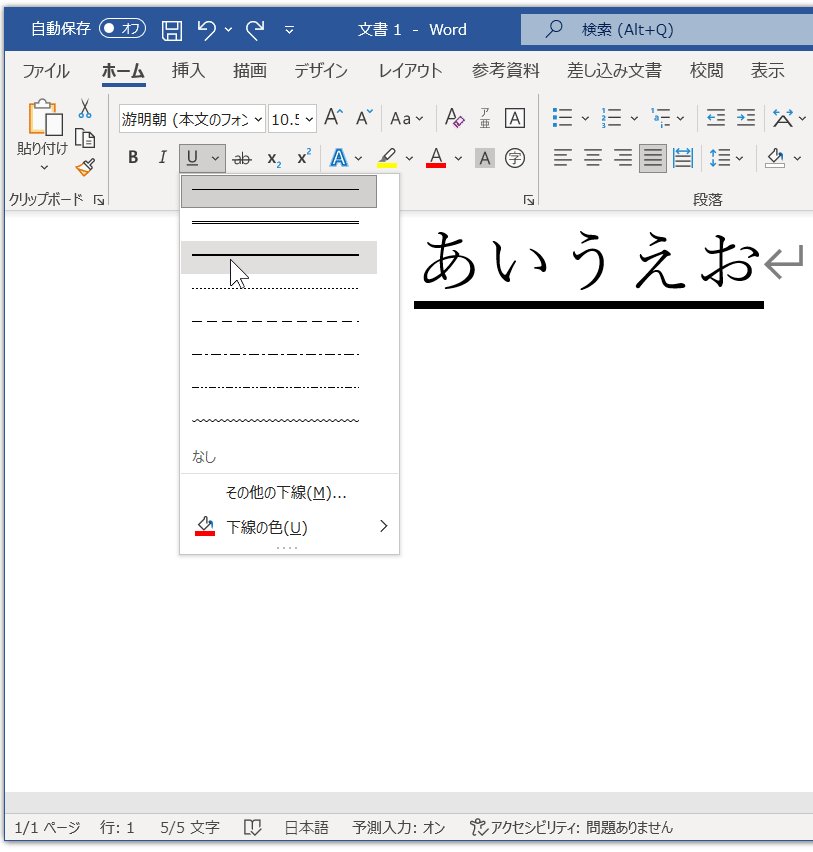
続けて、他の下線のつけ方について解説します。
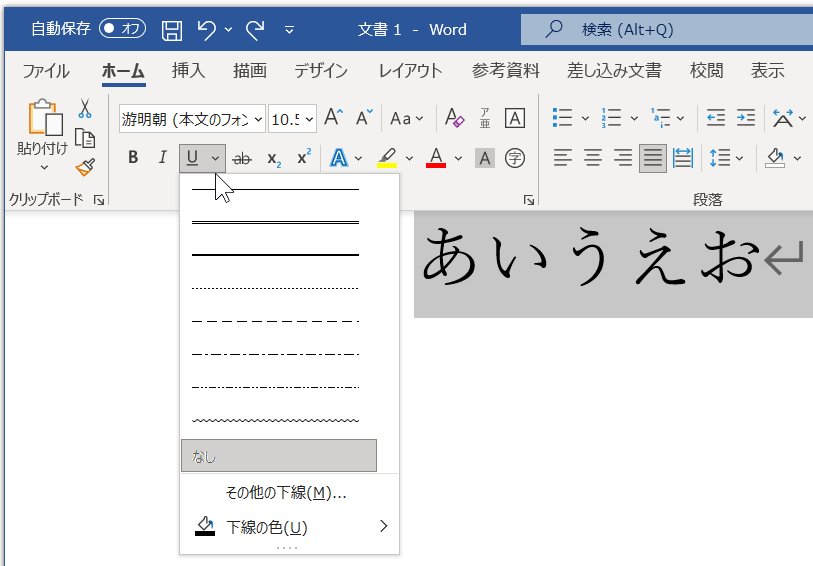
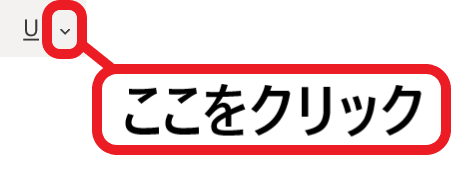
文字を選択してから[U]の右側にある下向き矢印マークをクリックします。


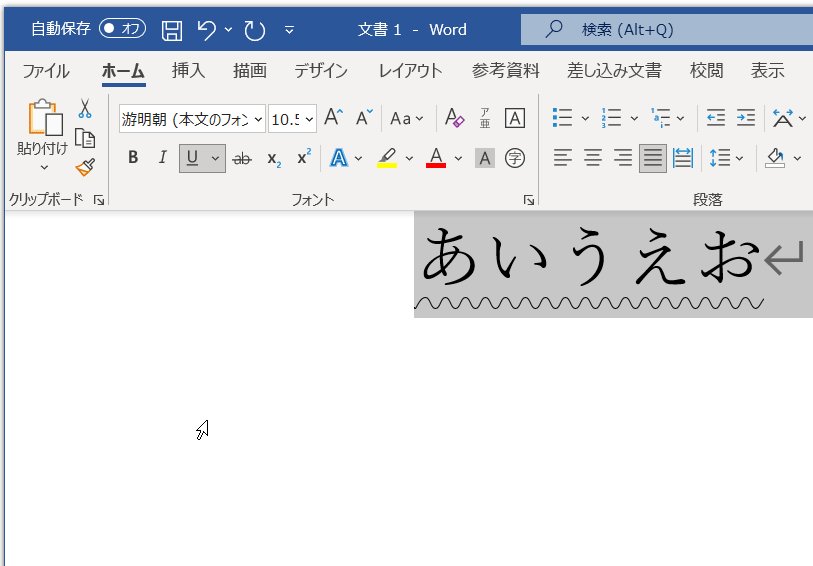
実際にやってみましょう!

下線を解除したい時は再び文字を選択して[U]をクリックすると下線が消えます。
文字の下線に色をつけてみよう!
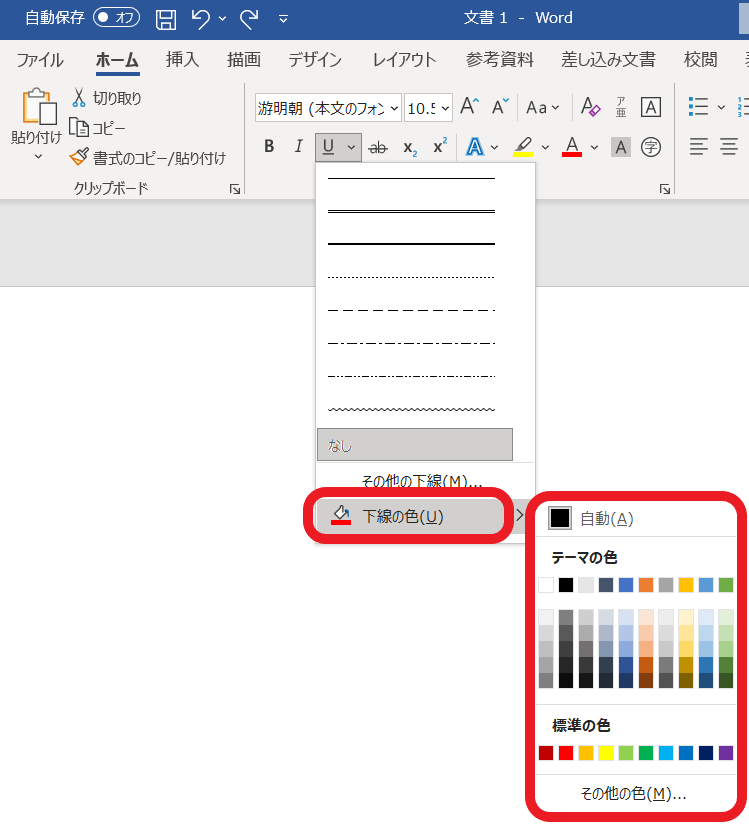
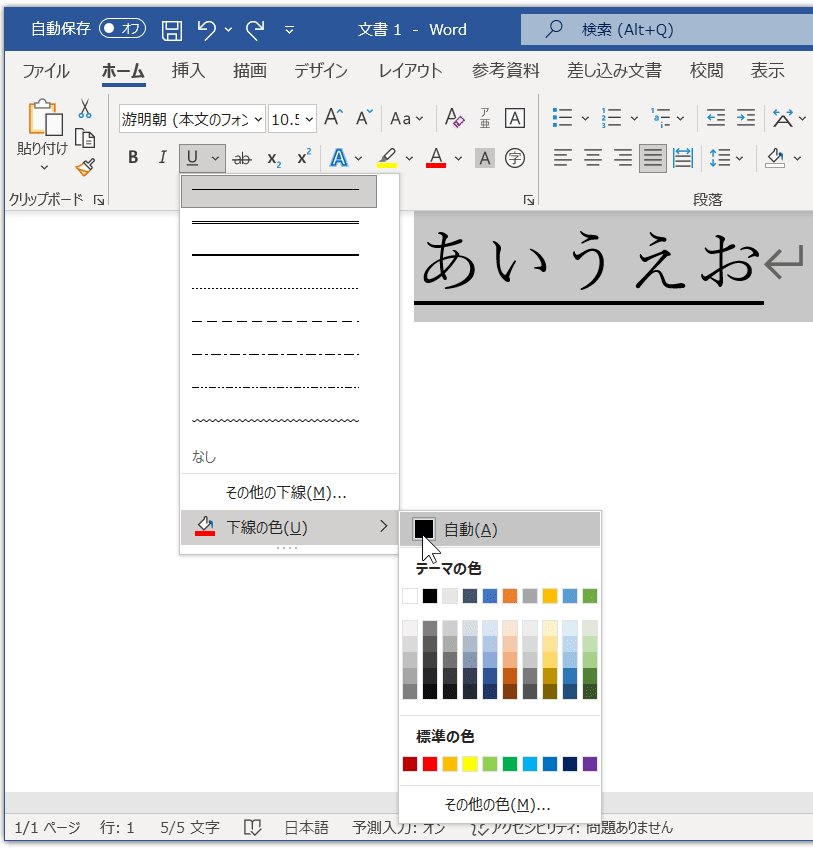
文字下線に色をつける方法を解説します。
下線がついている文字を選択してから[U]の右側にある下向き矢印マークをクリックします。


実際にやってみましょう!





コメント