「超初心者のための Word(ワード)講座」第6回目。
今回は「画像の挿入」の方法について解説していきます。
第5回まで覚えた内容でもカンタンな文書は作成できるようになりますが、写真やイラストを入れることによって、チラシやPOPなど、さらに幅広い文書がつくれるようになるのでマスターしていきましょう!
写真を挿入してみよう!
まずは写真を入れたい場所にカーソルを点滅させておきましょう。
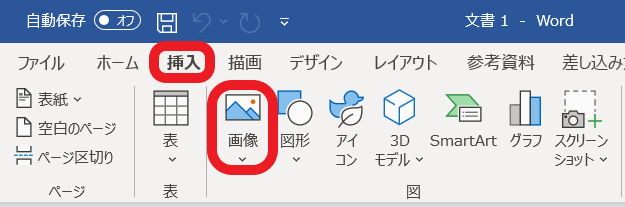
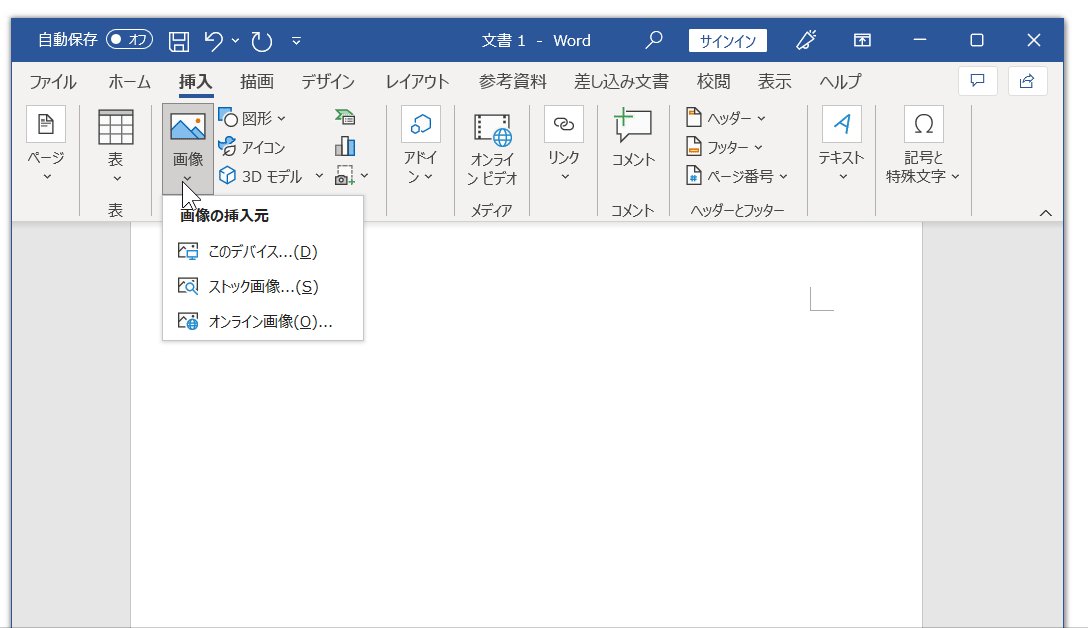
次に[挿入]タブをクリックしてから[画像]を選択します。




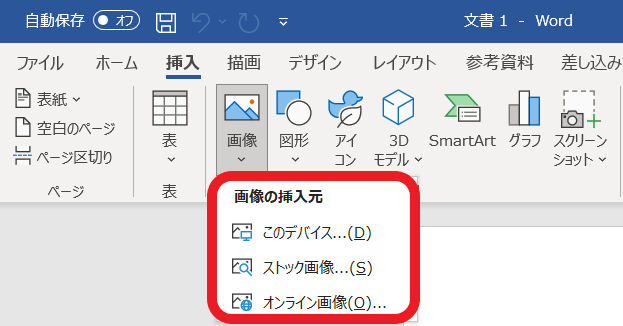
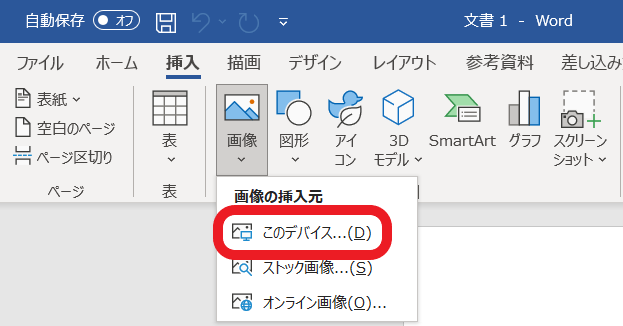
この画面から、パソコンだけでなくUSBメモリ、CDなどの外部機器の中に入っている写真を選んで挿入することができます。
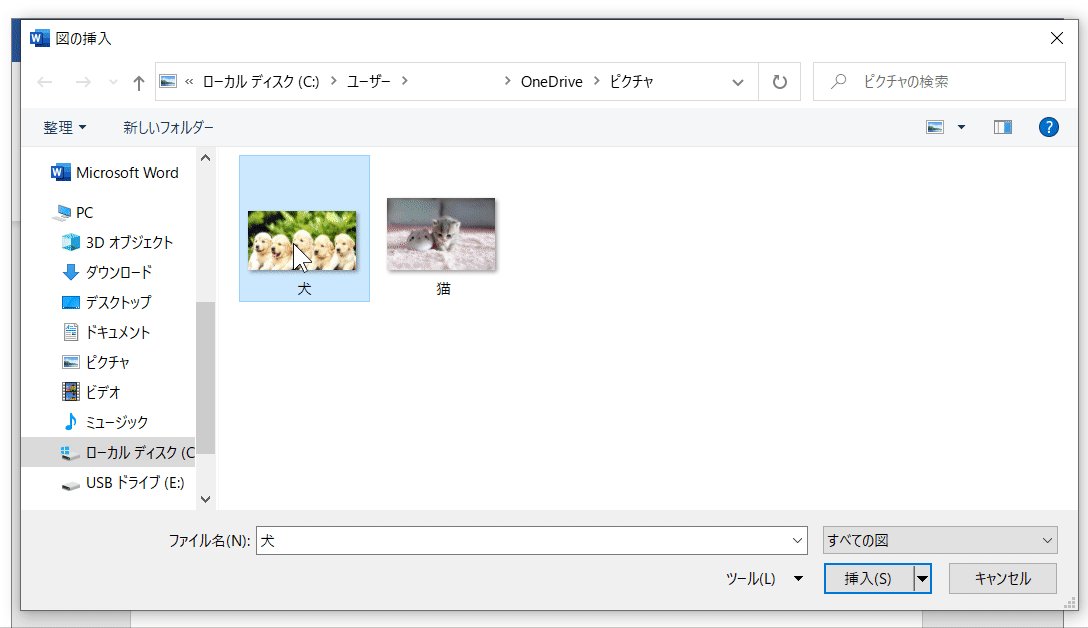
では実際にやってみましょう!
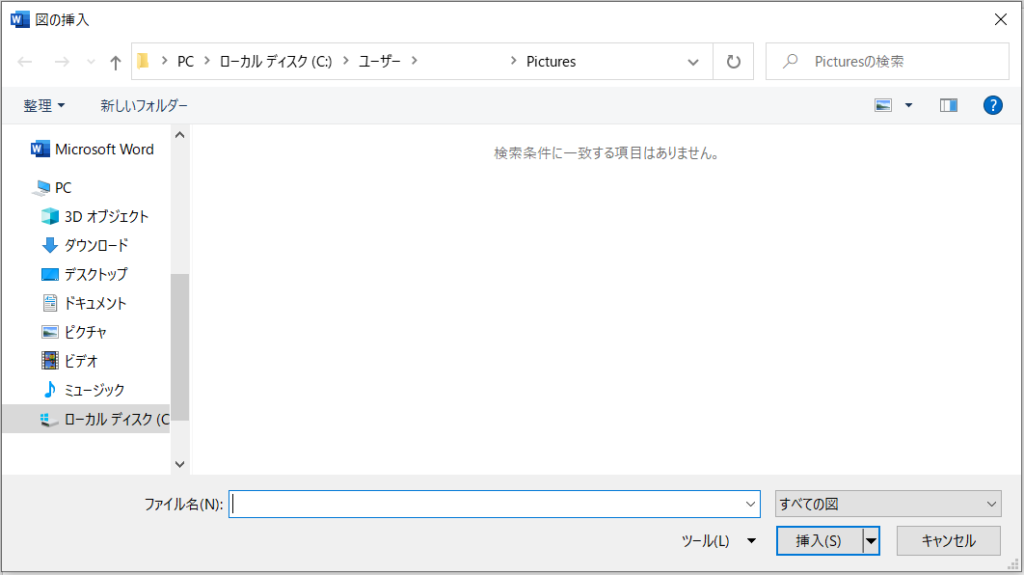
今回は「ピクチャ」フォルダに入っている写真を挿入してみます。

Wordで読み込める画像であれば、写真だけでなく、もちろんイラストなども挿入することができます。
写真を移動してみよう!
画像が挿入できたところで、今度はその画像の移動方法について解説していきます。
画像は挿入した直後は自由に動かせないようになっています。
原因は「文字列の折り返し」が「行内」の設定になっているためです。
「文字列の折り返し」については後ほど説明していきますので、とりあえず今は画像を動かせるようにする方法だけ解説します。
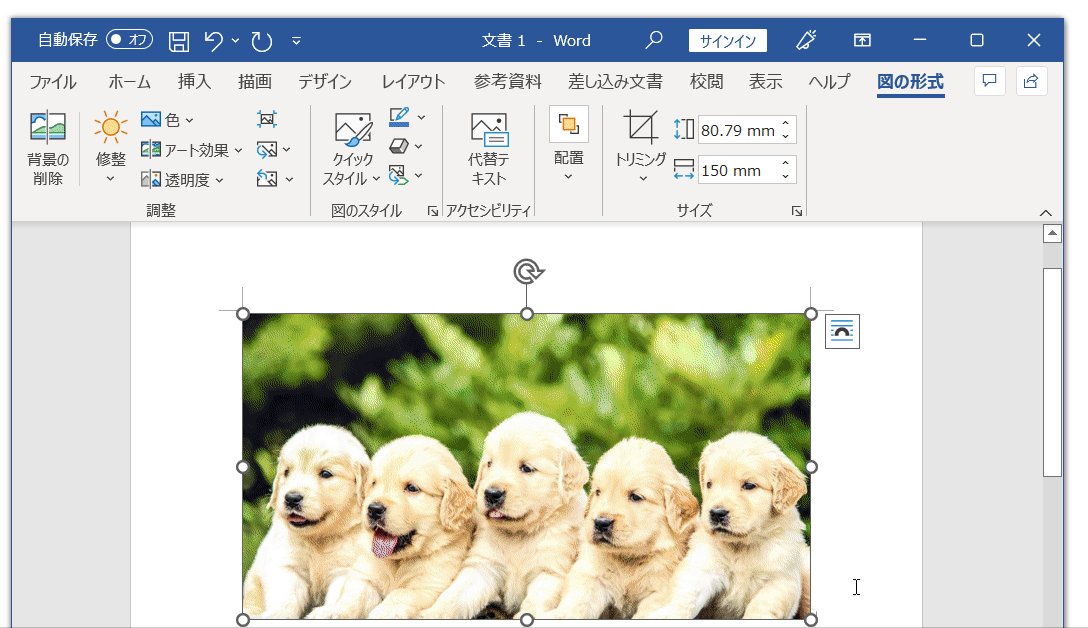
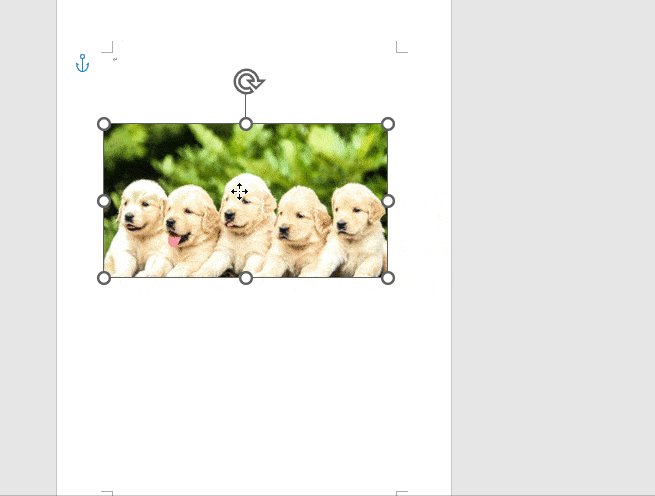
挿入した画像をクリックします。
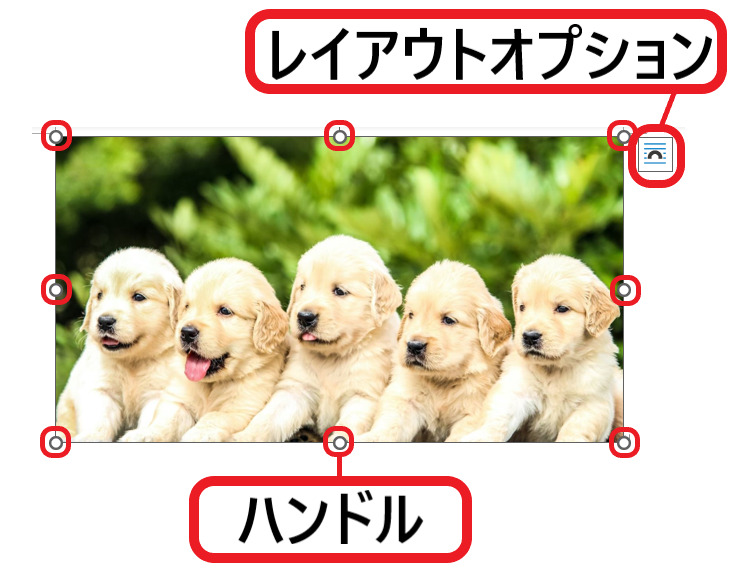
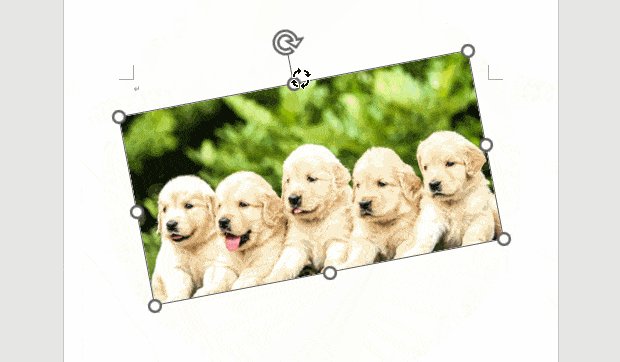
そうすると画像が選択状態となり、画像の周り8か所に「ハンドル」と呼ばれる丸いマークと「回転ハンドル」が表示されます。
同時に画像の右上に「レイアウトオプション」というメニューボタンも表示されます。

画像を移動させるために使うのは「レイアウトオプション」です。
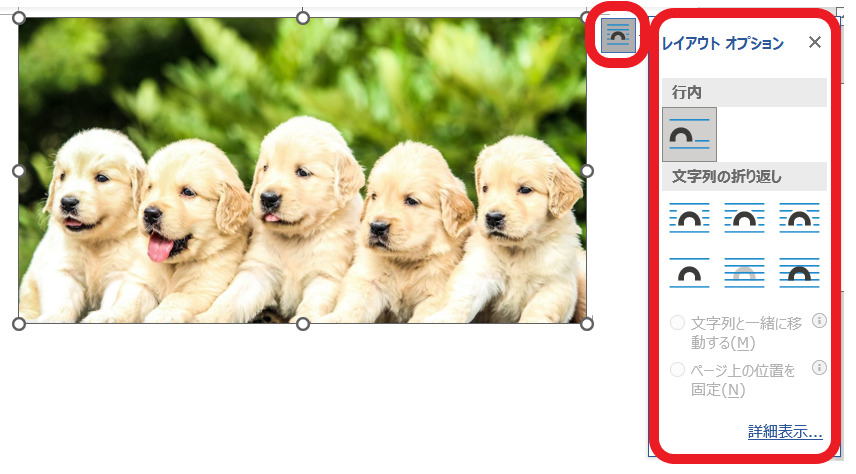
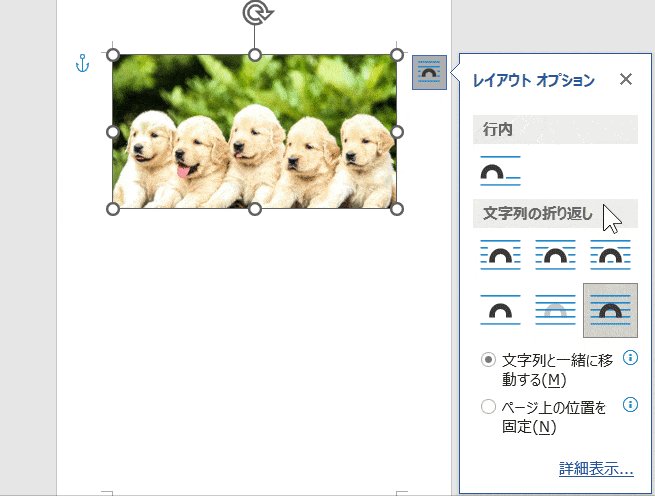
「レイアウトオプション」をクリックしてみましょう。

画像の挿入直後はメニューの中の「行内」が選択されています。
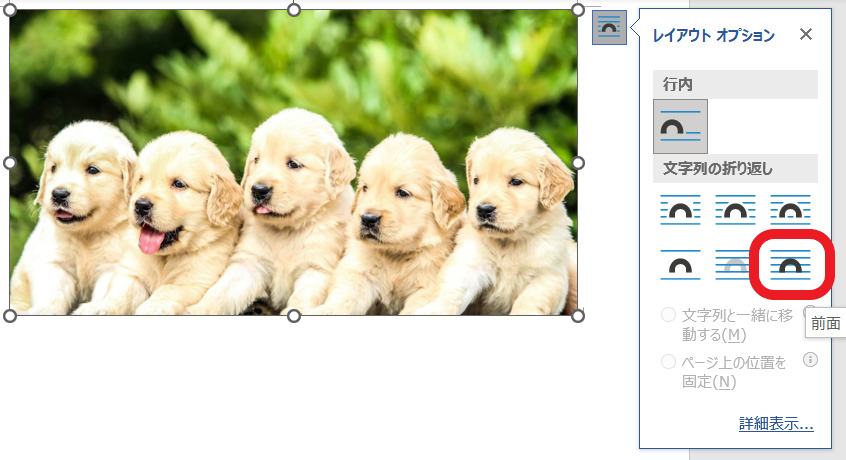
今回は写真を動かせるようにするためにメニュー内、右下の「前面」を選択します。

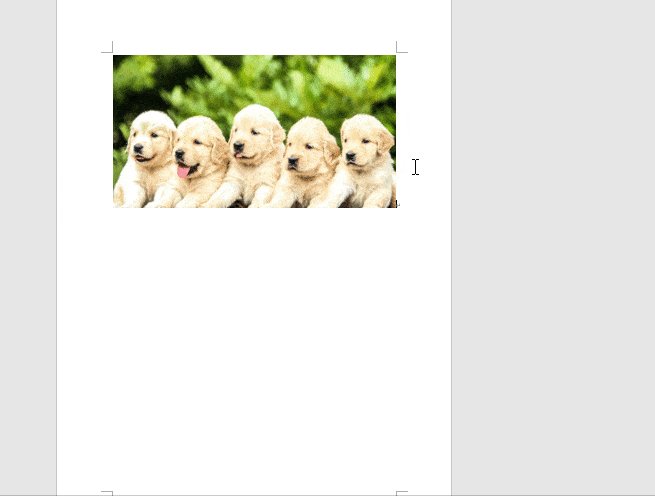
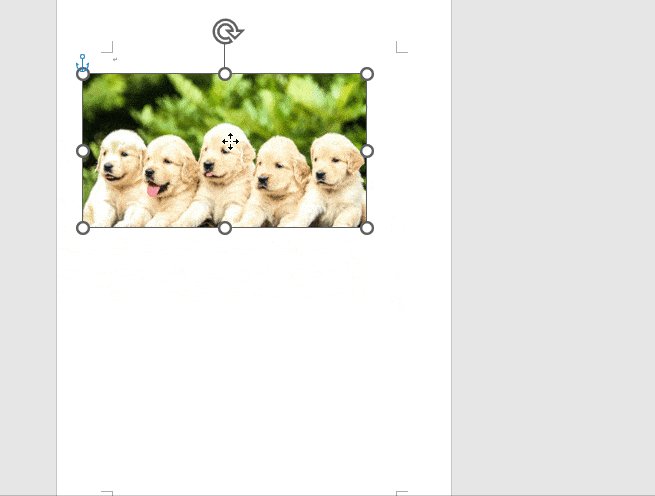
この時点では変化はないように見えますが、これで画像が自由に動かせるようになっています。
では実際にやってみましょう!

画像の大きさを変えてみよう!
挿入した画像の大きさの変更方法について解説していきます。
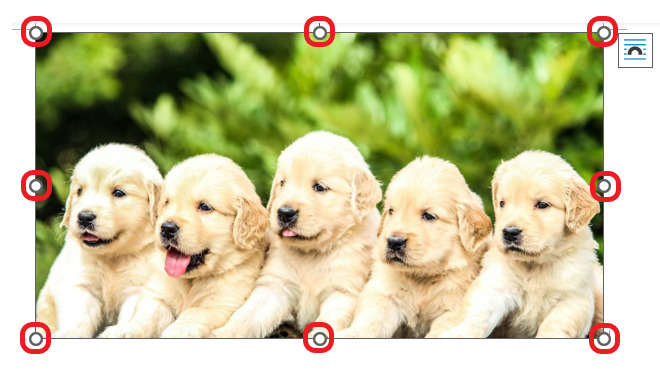
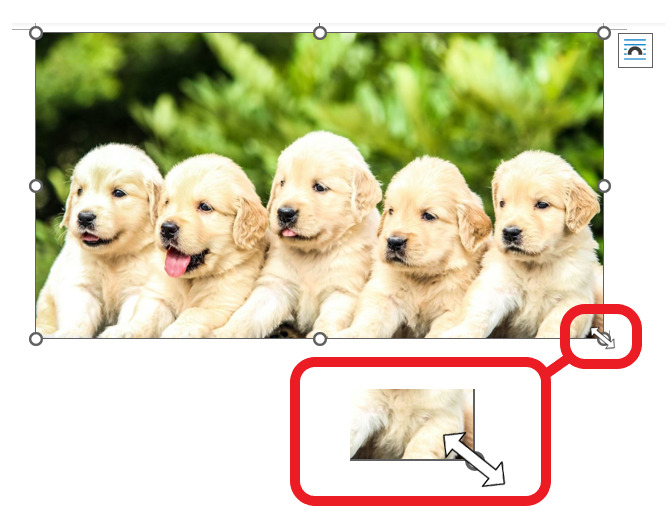
画像の大きさを変えるために画像の周りについている「ハンドル」を利用します。

「ハンドル」の部分にマウスポインタを乗せるとマウスポインタの形が両方向の矢印マークになります。

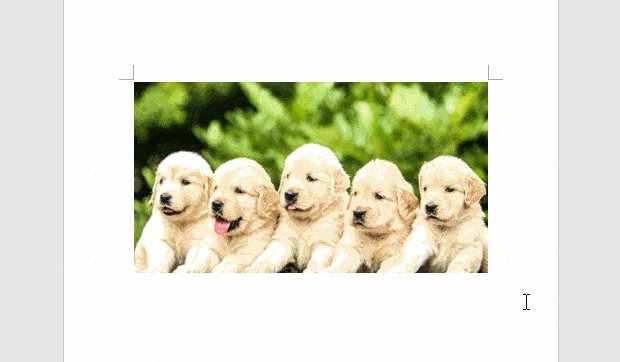
あとはこのままドラッグすれば大きさを変えられます。
実際にやってみましょう!

この時の注意点として、画像の縦横比をかえないようにするためには必ず四隅にある「ハンドル」を利用してください。
画像を回転させてみよう!
画像の回転の仕方について解説していきます。
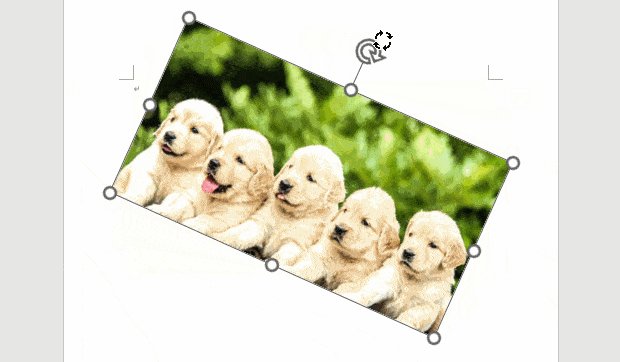
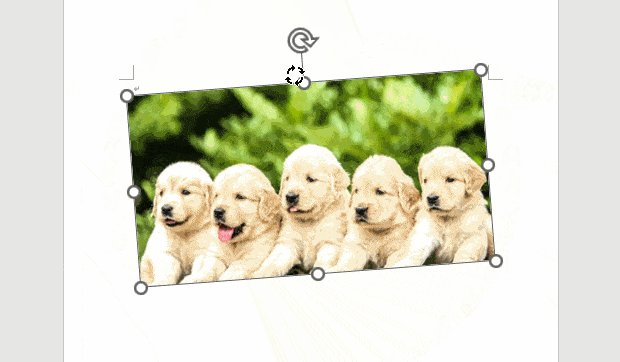
画像を回転させるためには「回転ハンドル」にマウスポインタを合わせてドラッグします。
回転のコツはマウスを回すのではなく、左右どちらかにドラッグすることです。

実際にやってみましょう!





コメント