「超初心者のための Word(ワード)講座」第2回目では「文字入力の基本」について覚えていきましょう!
タイピングスキルがある程度あれば、かんたんな文書作成はできてしまう方も多いかと思いますが、ここでは超初心者の方に向けて、文字入力における基本操作をわかりやすく解説していきます。
もしかしたらすでにWordを使っている方でも意外と知らなかったということもあるかもしれません。
ここで解説する内容はWordだけでなく、パソコン上で入力する中のほとんどで使えるスキルなので、ぜひ覚えていきましょう。


[rtoc_mokuji title=”” title_display=”” heading=”” list_h2_type=”” list_h3_type=”” display=”” frame_design=”” animation=””]
入力モードの切り替え(Microsoft IME)
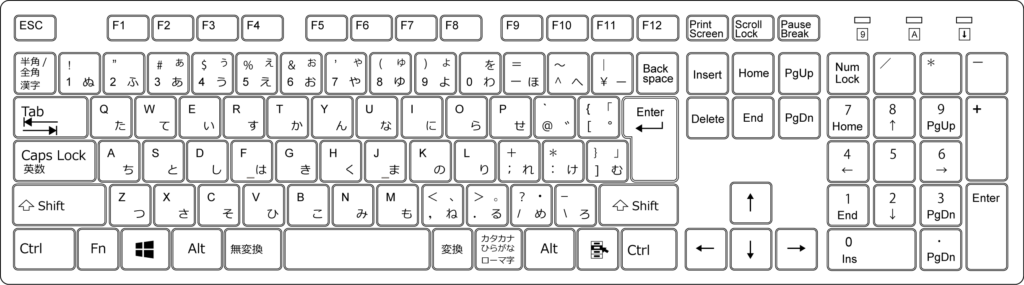
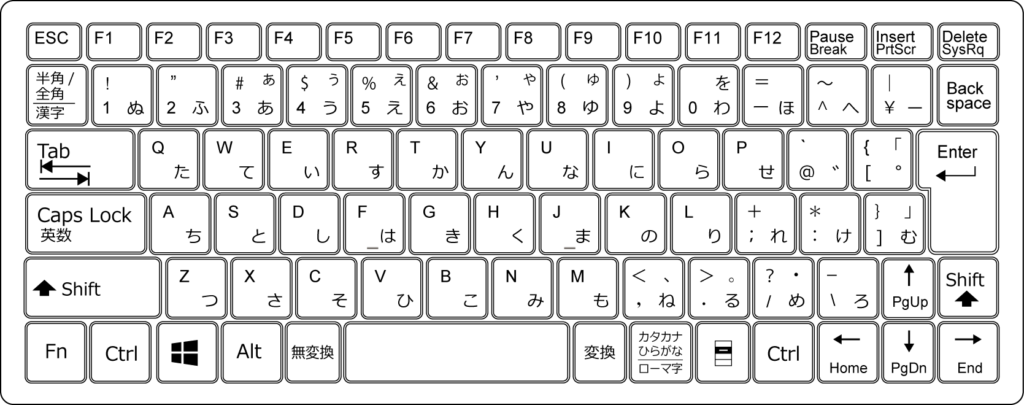
日本語(ひらがな)と英語の入力切り替えをするために、キーボード左上の「半角/全角」キーを押す方法と、画面右下の「あ」もしくは「A」となっている部分をクリックすることで切り替えることができます。


文字変換
ひらがなをカタカナや英語に変換するときの方法について解説します。
通常は文字を入力して[スペース]や[変換]キーを押すことで漢字以外にカタカナや英語に変換ができますが、別の方法で変換することも可能です。
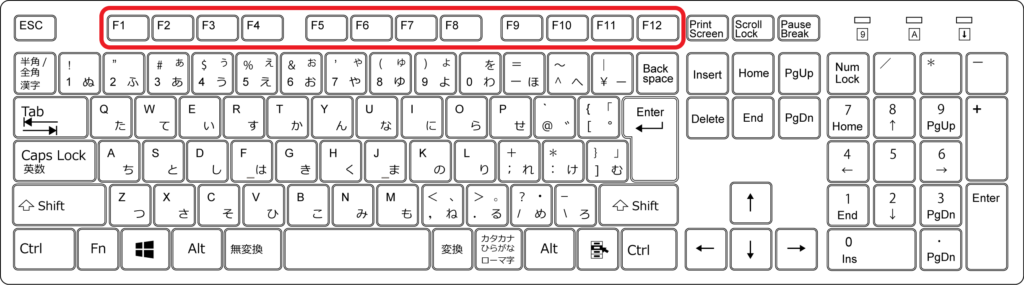
[Fキー](ファンクションキー)を使って変換
キーボードの上部にあるF1~F12のボタンをファンクションキーと言います


漢字やカタカナ、英語に変換した文字をひらがなに戻す場合などに利用します

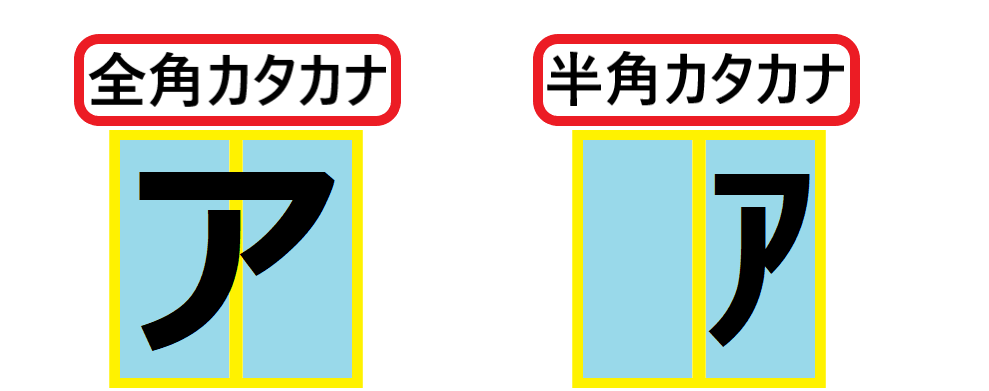
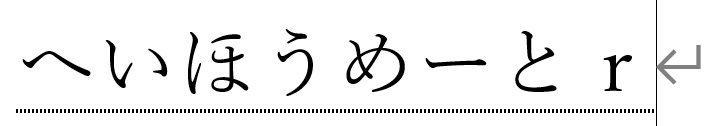
[スペース]や[変換]キーでもカタカナに変換できますが、[F7]を利用することで一発で全角カタカナに変換できるので例えばネットショッピングや色々なサイトでの会員登録の際に、自分の名前のフリガナをカタカナで入力する時などに役立ちます。

全角カタカナに比べるとあまり利用する場面はないかと思います。
過去にはメールで半角カタカナを入力するとメールを受け取る側で文字化け(意味不明な文字に置き換わってしまうという現象)が頻発しました。
今はその心配は減ったとはいえ、特別半角にしたいということでなければ通常は全角カタカナで変換してください。

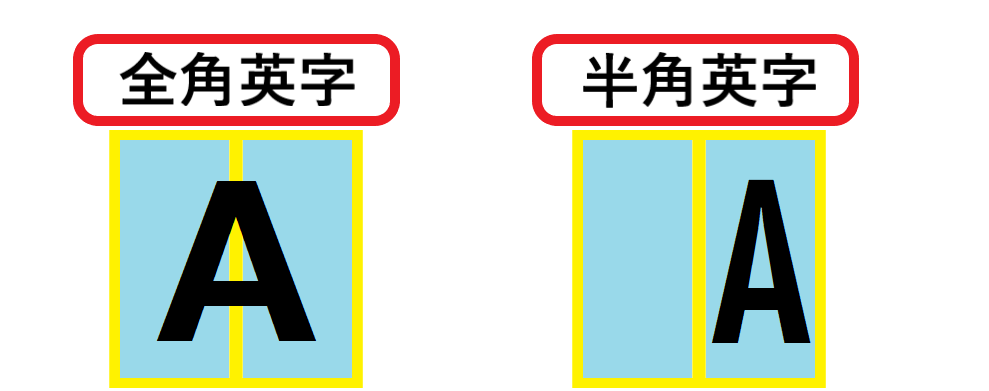
半角に比べてサイズだけでなく文字間も広くなるので文書のデザイン的にあえて全角英数を利用する場面はあるかもしれませんが、メールアドレスやURLなどは半角英数での入力が基本となります。

英文入力やメールアドレス、URLの入力では半角英数が基本となるので全角英数に比べると利用頻度は多くなるかと思います。
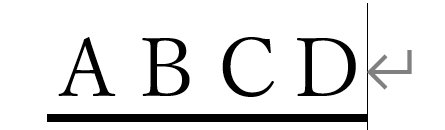
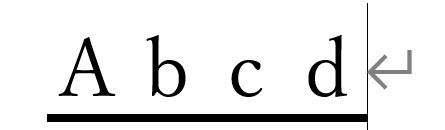
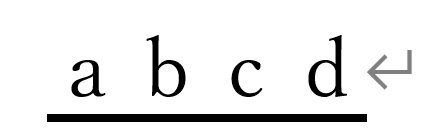
[F9]と[F10]は押すごとに小文字→大文字→頭文字だけ大文字の順番で変換されます。

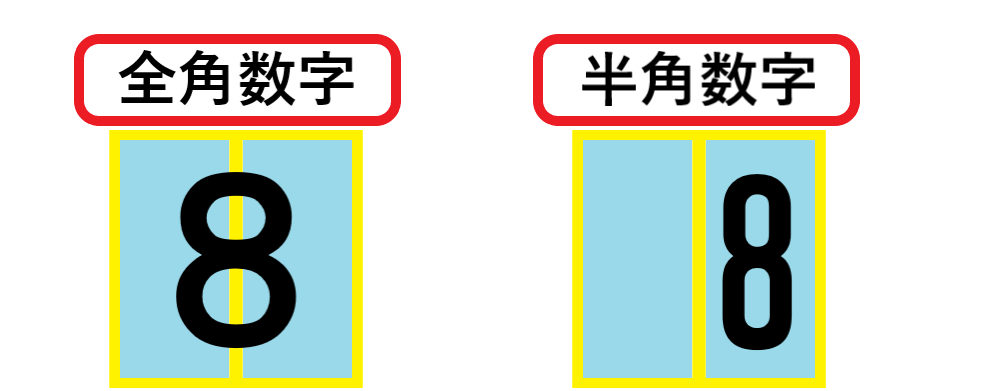
全角と半角の違いは?
全角と半角の違いは、簡単に言えば文字の幅の違いです。
半角は全角の半分の幅になります。



文書を作っていく上で全角と半角どちらが正解ということはありませんが、不自然に全角と半角が混在していると統一感がなくなり文書全体のデザインとして見栄えが悪くなる可能性があります。
例えば下記のように電話番号の中に全角数字と半角数字が混ざっていると、ちょっとバランスが悪く感じませんか?
【全角半角】 0123-456-7890
【全角のみ】 0123-456-7890
【半角のみ】 0120-456-7890
全角のみ、半角のみで統一した方が全体のバランスがよくなります。
全角と半角が混ざっていると、違いが分かっていない人が作成している文書なのかも・・・と思われてしまうかもしれないので、こういった細かいことにも気を配りながら文書を作成するようにしてみてください。
記号や特殊な文字の入力(環境依存文字)
キーボードにはない文字や記号の入力方法の紹介です。
パソコンの環境によって表示できるかが違ってくる文字を「環境依存文字」と言います。
Wordでの文書作成では問題なく表示ができても、インターネット上やメールで入力すると、他の人のパソコンで見たときにおかしな文字や記号に置き換わってしまうことがあるので注意が必要です。










上記で紹介したもの以外にも変換できる文字や記号がありますので試してみてください。
文節変換の方法
例えば
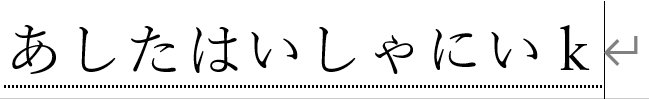
あしたはいしゃにいく
上の文章を入力して変換するとどうなるでしょう

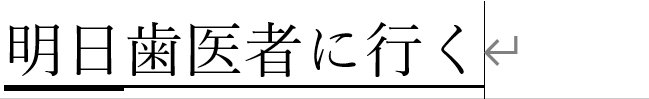
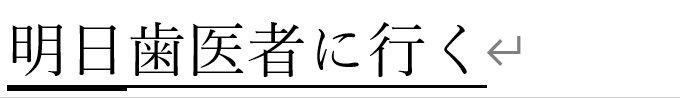
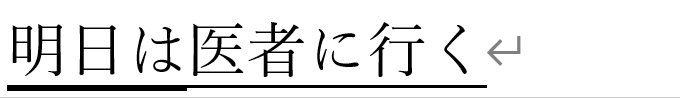
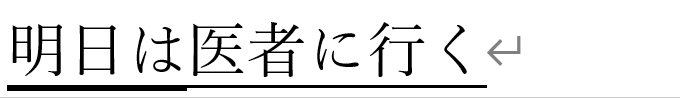
上記のように「明日歯医者に行く」と変換されるか、「明日は医者に行く」と変換される場合が多いかと思います。
最初に自分が求めていた漢字に変換されればそれでOKですが、違った場合は[スペース]もしくは[変換]キーを押して再変換するか、文節の区切りを変える必要があります。
ここでは文節の区切りを変える方法を解説します。
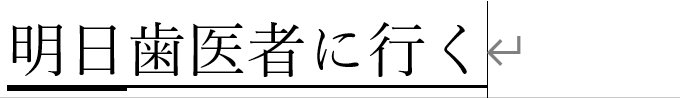
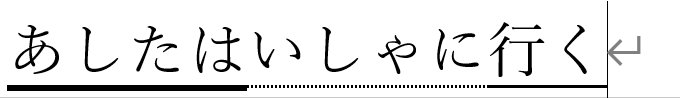
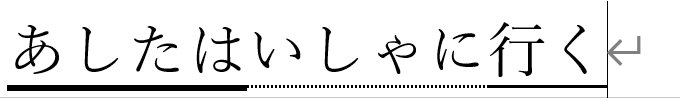
例えば、「明日歯医者に行く」と変換された文章を「明日は医者に行く」に変換しなおしたい時はキーボードの[Shift]を押しながら[→]を押してみてください。


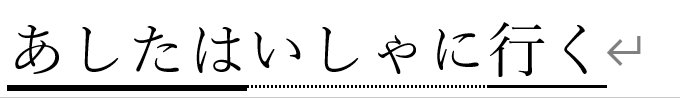
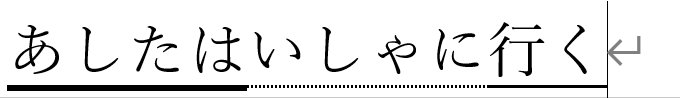
上記のように「あしたはいしゃに行く」となったら[スペース]もしくは[変換]を押してみましょう。
※変換する前に[Enter] を押して文字を確定しないように注意してください。

「明日は医者に行く」と変換されました。
このように文節の区切りを変更することで漢字の再変換をすることができます。
なぜこのようなことをするのか、こんなことをするくらいなら個別に単語の文字を入力し直をした方が早いじゃないか、と思うかもしれませんが、「あしたはいしゃにいく」のように、文章として入力してから変換候補を修正することで、パソコンがこの変換候補を学習して、次に同じ文章を入力したときにも目的の変換がされやすくなります。
郵便番号を住所に変換
郵便番号を住所に変換する方法について解説します。
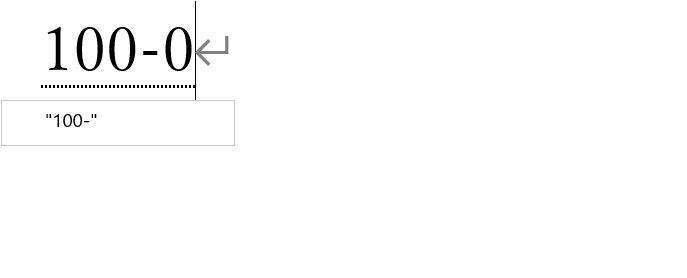
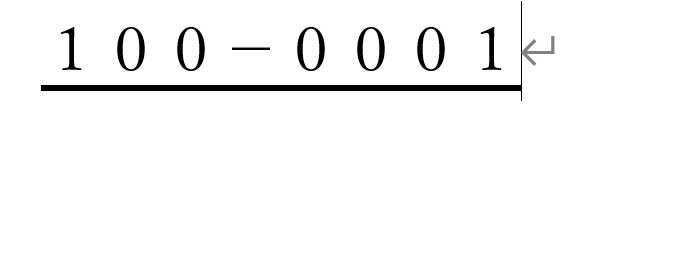
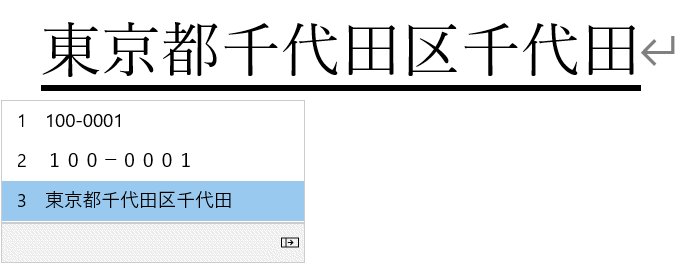
手順はかんたんで、郵便番号を入力して変換するだけです。
実際にやってみましょう!

※[スペース]もしくは[変換]を1回押しただけでは住所に変換されない場合があるので、その時はもう一度[スペース]もしくは[変換]を押して変換候補の中に該当の住所があるか確認してください。
年号を今日の日付に変換
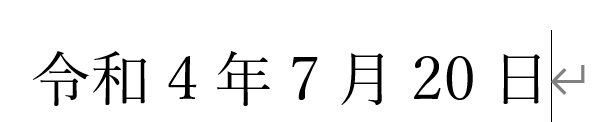
年号を入力して変換すると今日の日付に変換されます。
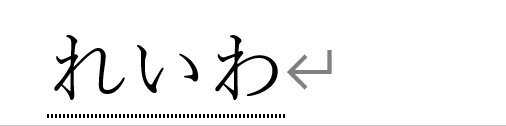
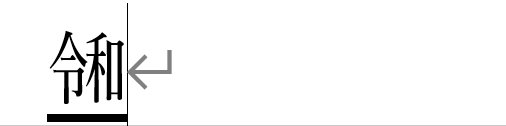
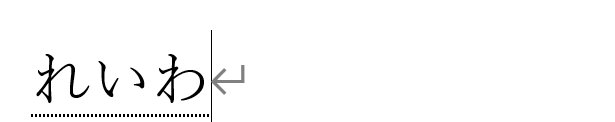
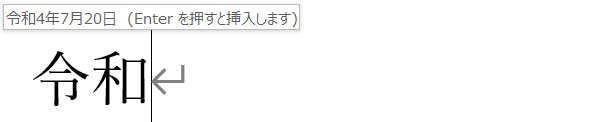
やり方は、「令和」と入力して[Enter]を押します。
そうすると入力した文字の上部に「令和〇年〇月〇日(Enterを押すと挿入します)」とのメッセージが出るので、その通りに[Enter]を押せば今日の日付に変換されます。
実際にやってみましょう。

以上で「超初心者のための Word(ワード)講座」第2回目では「文字入力の基本」は終了です。
冒頭でもお話したように、ここで覚えたスキルはWord以外にも様々なシーンで活用できるので、しっかり覚えて効率よく文字入力ができるようにしていきましょう!




コメント