先日からWordPressにてブログを開設し、テーマは「JIN」を選択。
試しにJINの一覧から良さそうなデザインをインポートし、素人なりにいろいろいじって最初の記事を投稿した後、ふと気づいたのが、サイドバーの見出しのデザインを設定したのにもかかわらず反映がされていないということでした。
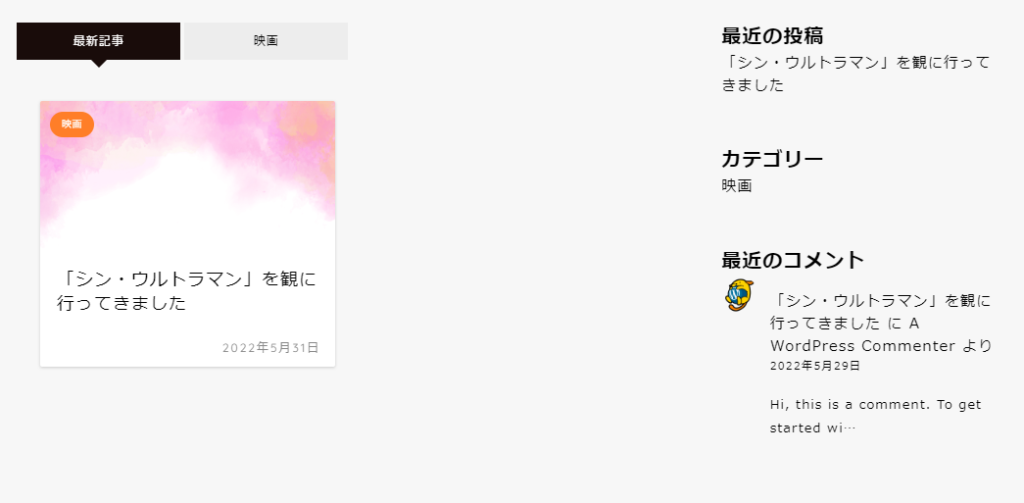
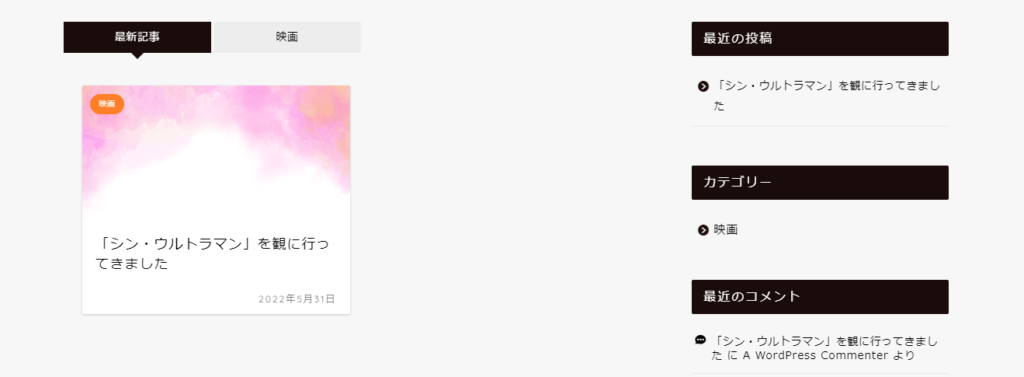
その画面がコチラ↓

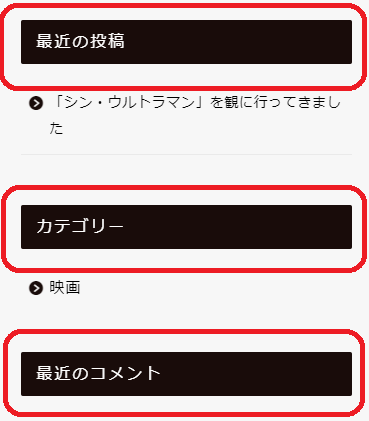
右側のサイドバー部分で「最近の投稿」や「カテゴリー」のタイトル文字は表示されているものの、見出しに背景色がついていません。
なぜだろうかとネットで似た事例を探して下記の事項を一通り実施してみました。
・「外観」→「カスタマイズ」→「見出しデザイン設定」→「見出しをオリジナルデザインにする」のチェックをオフ
・JINデモデザインの再インポート
・WordPress設定
・ブラウザのキャッシュ削除
・サーバーのキャッシュを削除
・プラグインの無効化
・JINテーマの削除と再インストール
・カラー設定
しかしやはり反映されず・・・
もうあきらめかけていましたが、それでもブログを始めて最初のつまづきであきらめてしまうのもなんだかモヤモヤするやら悔しいやらで、その後も試行錯誤を繰り返した結果、ようやく解決方法がわかりました。
どうもWordPressのウィジェット設定が以前のものと今は変わっているようで、旧来の設定画面に近いものにできる「Classic Widgets」というプラグインをインストールしてみました。

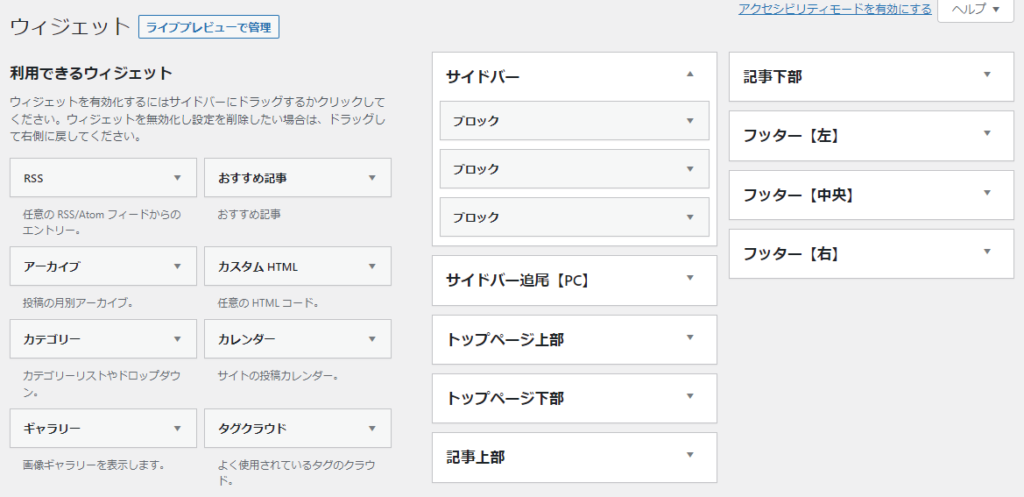
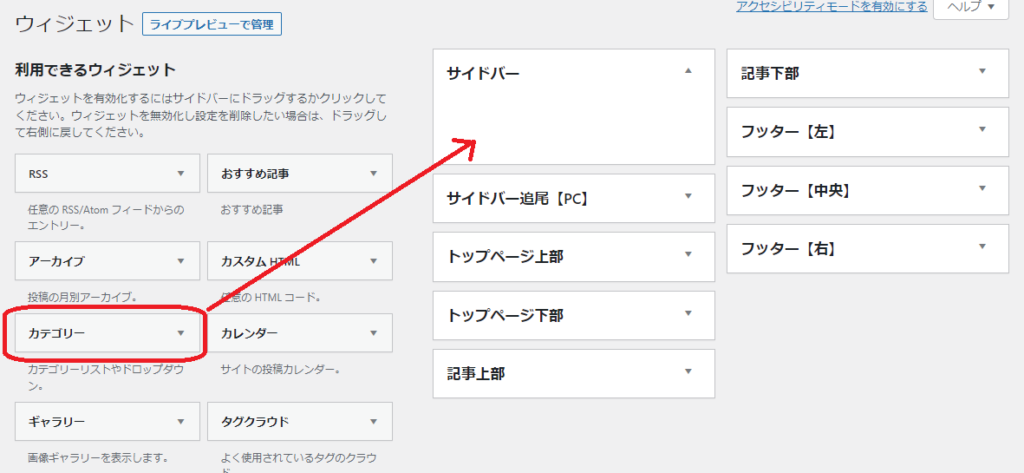
「Classic Widgets」を有効化してから「外観」→「ウィジェット」の画面を開くと下の画像のように旧来のウィジェット設定画面に変わっていました。

気になるサイドバーの部分を見てみるとすべてブロックで設定がされていました。

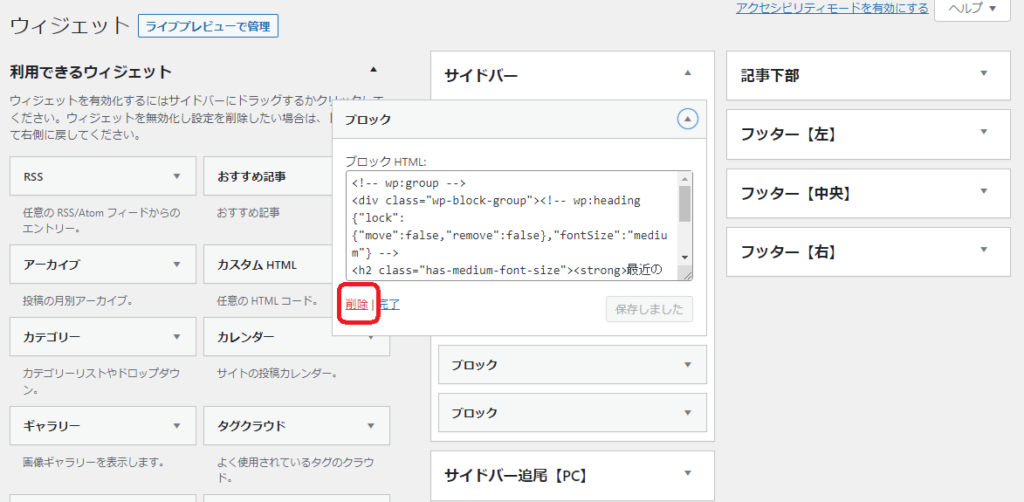
ひとまずサイドバーに設定されているブロックをすべて削除

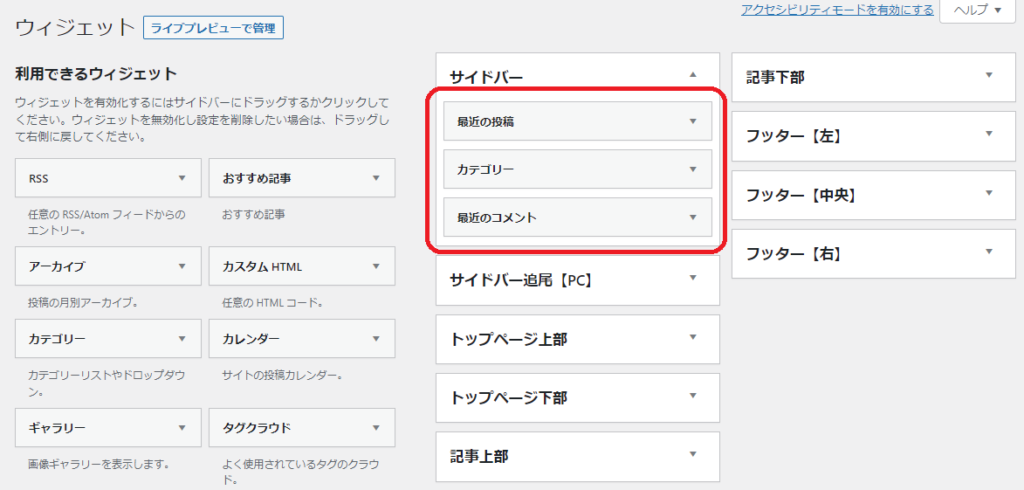
今度は左の「利用できるウィジェット」の一覧から「最近の投稿」、「カテゴリー」、「最近のコメント」ウィジェットをサイドバーにドラッグ


そして再度プレビュー画面で確認すると・・・


他の方々からしたらそんな初歩的なことでつまづくのかと呆れられるかもしれませんが・・・
もし同様の症状で悩んでいる方がいたら少しでも参考にしていただけたら嬉しいです。





コメント
コメント一覧 (2件)
サイドバーがへんだ、、、どうしたらいいのかと悩んでおりました。大変助かりました。ありがとうございました。
ドララさん
コメントありがとうございます!
お役に立てて良かったです!